この記事は 食べログアドベントカレンダー2022 の19日目の記事です🎅🎄
はじめまして。食べログAndroidアプリ開発を担当している原田です。
私は食べログシステム本部 アプリ開発部 プロダクトチームに所属しており、普段はアプリ利用継続率の向上を目的としたスクラムで企画やデザイナーのメンバーと一緒にアプリのUI/UX改善に取り組んでいます。
今回は、私が対応したDeferred Deep Linkの導入事例についてご紹介させていただきます。
調査時にはさまざまな他社事例やドキュメントを参考にさせていただきましたが、調査当時はiOSでの導入事例が多く、Androidでの導入事例をピンポイントで見つけることが困難だったこともあり、同じようにお困りの方にとって少しでも参考になれば幸いです。
目次
- Deferred Deep Linkとは
- Deferred Deep Linkの強みと期待できる効果
- Deferred Deep Linkに対応するための方法
- AppsFlyer SDKが提供するUnified Deep Linking機能を実装する
- まとめ
Deferred Deep Linkとは
Deferred Deep Linkの前に、そもそもDeep Linkとはどのような概念か確認しておきます。
Deep Linkとは「さまざまな場所からアクセスしたユーザーを特定のアプリ内コンテンツに誘導するアクション」のことを指します。
Deep Linkアクションに対応したリンク自体のことを指すケースもあるようです。
本題に戻り、Deferred Deep Linkとは何なのかを説明すると「アプリのインストール後に、アプリを起動したタイミングでユーザーを任意のアプリ内コンテンツに遷移させることができるディープリンク」となります。

Deep Link関連の用語は複数あり、さらに似たような名前のものが多いので、一度に理解しようとすると混乱してしまうことも多いです。
今回の案件の際に前提知識としてDeep Link関連の用語と、それぞれの概念/機能に関して理解する上で参考にさせていただいた資料をご紹介します。
Deferred Deep Linkの強みと期待できる効果
Deferred Deep Linkの強みは「アプリのインストールプロセスを挟んでも失われない」という点にあります。
ウェブページからネイティブアプリ(以降、アプリ)にユーザーを流入させたい場合を考えます。
通常のDeep Linkの場合、ウェブページにてユーザーがリンクを踏むと、アプリがインストール済みのユーザーの場合は見ていたウェブページから、そのウェブページに対応するアプリの画面へそのまま移送することが可能です。
しかし、アプリをインストールしていないのユーザーの場合は、ウェブページからリンクを踏むとアプリストアに遷移してしまいます(弊社ではストアへの遷移にAppsFlyerのOneLinkという機構を利用しています)。
こういった場合、アプリのインストールモチベーションが高いユーザーがせっかくインストールしてくれたとしても、ユーザーは元々ウェブページで見ていたコンテンツをすぐには見ることができず、アプリの起動オンボーディングを経験してしまうことになります。
ユーザーは起動オンボーディングよりも、元々見ていたコンテンツの閲覧を優先したいケースが多いはずなので、インストールしたアプリを閉じてウェブページに戻ってしまうケースが懸念されます。
Deferred Deep Linkに対応すると、こういったウェブ利用ユーザーをアプリへとシームレスに移送することでインストール直後のアプリ離脱を防ぎ、今後もアプリを継続利用してもらうための大きな契機を作ることが期待できます。
Deferred Deep Linkに対応するための方法
Deferred Deep Linkに対応するための方法はいくつか紹介されていますが、今回私が導入にあたり調査したものはこちらになります。
食べログAndroidではインストール/アンインストールの計測やOneLinkを利用するためにすでにAppsFlyer SDKを導入していたことから、AppsFlyer SDKが提供するUnified Deep Linking機能を新たに追加することでDeferred Deep Linkに対応することにしました。
AppsFlyer SDKが提供するUnified Deep Linking機能を実装する
前提条件
Unified Deep Linkingを導入する前提条件として、AppsFlyer Android SDK V6.1以降が必要となります。
引用: Unified Deep Linking (UDL) より
実行フロー
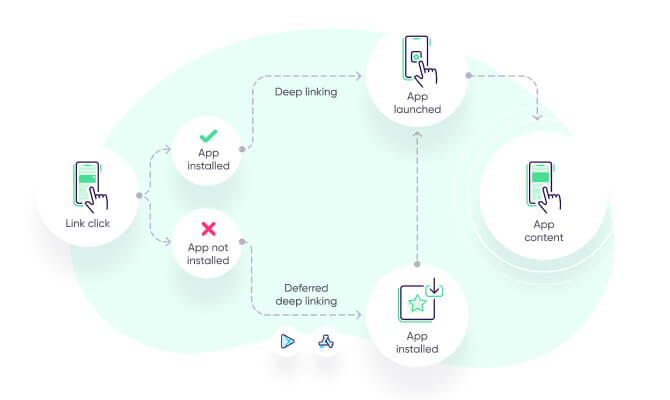
OneLinkをDeferred Deep Linkに対応した場合の実行フローは以下のようになります。
- ブラウザページにて
deep_link_valueパラメータが付与されたOneLinkをユーザーがクリックします。- ユーザーがアプリをインストールしている場合は、Android App LinksまたはURIスキームでアプリを開きます。これが通常のdeep Linkアクションです。
- ユーザーがアプリをインストールしていない場合は、アプリストアにリダイレクトされ、インストール後アプリが起動します。ここからがDeferred Deep Linkアクションの開始です。
- アプリが起動するとAppsFlyer SDKがUnified Deep Linking APIを実行します。
- Unified Deep Linking APIはOneLinkデータをAppsFlyerサーバーから取得し
DeepLinkingListenerクラスのonDeepLinkingメソッドをコールバックします。 onDeepLinkingメソッドでDeepLinkResultオブジェクトを取得します。DeepLinkResultオブジェクトからOneLinkにパラメータとして付与されていたdeep_link_valueを取得します。- この値を使って任意の画面に遷移する処理を実装することで、ユーザーをアプリインストール直後に任意の画面に誘導します。
上記フローの1. にもある通り、アプリ側に流入元のデータを送るため、ブラウザ側ではDeferred Deep Linkアクションを実行させたいリンクに、deep_link_value パラメータを付与しておく必要があることに注意してください。
実装方法
アプリ側で対応した実装例についてご紹介します。
Application クラスでは、 subscribeForDeepLink メソッドを使用して AppsFlyerLib に DeepLinkListener をセットします。
AppsFlyerLib.getInstance().subscribeForDeepLink(deepLinkListener)
DeepLinkListener では onDeepLinkng メソッドをオーバーライドして実装します。
引数として受け取った DeepLinkResult オブジェクトからdeepLinkValue を取得します。
private val deepLinkListener = DeepLinkListener { deepLinkResult -> if (deepLinkResult.status != DeepLinkResult.Status.FOUND) { return@DeepLinkListener } val deepLink = deepLinkResult.deepLink ?: return@DeepLinkListener val isDeferred = deepLink.isDeferred if (isDeferred == null || !isDeferred) { return@DeepLinkListener } val deepLinkValue = deepLink.deepLinkValue if (deepLinkValue.isNullOrEmpty()) { return@DeepLinkListener } // 取得した deepLinkValue を用いて、ユーザーを特定のアプリ内アクティビティに誘導する処理を実装 }
今回は取得した deepLinkValue が店舗の詳細ページであれば店舗の詳細画面に遷移する処理を、店舗の地図画面であれば店舗の地図画面を表示するというように deepLinkValue の値に応じて処理を振り分けることで、ウェブページに仕込まれている複数リンクのDeferred Deep Linkアクションに対応できるよう実装しました。
検証方法
開発時の検証は、以下の手順で行いました。
- アプリをインストールしていない状態で、スマートフォンサイトの
deep_link_valueが付与されたリンクをタップします。 - Playストアアプリが開きますが、「インストール」は押さずに開発版モジュールをインストールします。
- インストール完了後、アプリが起動し、そのまま任意の画面に遷移するかを確認します。
検証時の注意点は、検証端末の時刻設定が変更されていたり、プロキシ経由で接続したりしていると deep_link_value の取得に失敗してしまう点です。
また、私の環境ではAndroid Studioのエミュレータからも同様に取得失敗してしまうため、実機での検証が必要でした。
複雑な手順はありませんが、もしうまくいかないケースに遭遇した場合は、上記の可能性を疑ってみていただけると幸いです。
まとめ
いかがでしたでしょうか。
今回はAppsFlyer SDKが提供するUnified Deep Linking機能を実装して、任意のOneLinkをDeferred Deep Linkに対応した方法をご紹介させていただきました。
スマートフォンサイトを利用しているユーザーにネイティブアプリを利用してもらうようにする施策や手法は他にもたくさんありますが、Deferred Deep Linkの良い点はスマートフォンサイトからアプリにつなぐ導線を既存の状態から増やすことなく対応できる点にあると思います。
導線が無造作に増えてしまうと、快適にスマートフォンサイトでコンテンツを閲覧しているユーザーの行動を阻害しかねないですし、開発側としてもメンテナンス工数がかかってしまうからです。
今後は効果検証を行いつつ、インストール直後のユーザー体験がより良いものになるよう、ブラッシュアップしていければと思っています。
今回ご紹介した内容がどなたかのお役に立てば幸いです。
明日は @tomotakasg さんの「よく忘れるAndroid View APIのまとめ」です。お楽しみに!