この記事は 食べログアドベントカレンダー2024 の13日目の記事です。
こんにちは。食べログAndroidアプリの保守を担当している米山です。
今回の記事では食べログで実施したAndroid15(APIレベル35)への対応についてご紹介します。
目次
はじめに
2024年10月15日(米国時間)に「Android 15」の正式版がリリースされました。
食べログでは、2024年の夏頃からAndroid15 Beta版を用いて影響箇所の調査・修正を行い、10月末には対応を完了しました。
Android15対応を行うにあたり、最初にAndroid 15 features and changes listを確認しました。
これからAndroid15対応を行う場合は、まずはこちらを参考に影響箇所を把握するのが良いと思います。
対応内容
Support for 16 KB page sizes
Android15以降、16 KBのページサイズを使用するように構成されたデバイス(以下、16 KBデバイス)がサポートされます。
16 KBデバイスは、システムとアプリの両方で様々なパフォーマンスが向上するようです。
ただし、アプリでネイティブコードを使用している場合は対応が必要です。
今回、Support 16 KB page sizesを参考に以下の対応を行いました。
ネイティブライブラリの使用確認
APK Analyzerでネイティブライブラリを使用しているかを確認します。
APK Analyzerの使い方はIdentify native libraries using APK Analyzerを参照してください。
解析の結果、食べログアプリでは2つのライブラリが影響を受けることがわかりました。
16 KBデバイスの用意
2024年11月時点で、以下の環境で動作確認が行えます。
- Pixel 8 および 8 Pro (Android 15 QPR1 Beta 1 以上)の開発者オプション
- Pixel 8a(Android 15 QPR1 Beta 2 以上)の開発者オプション
- Android Emulator
食べログでは、以下の環境のAndroid Emulatorで動作確認を行いました。
- Android Studio Koala | 2024.1.1 Patch 1
- Emulator system image
- API Level:35
- Type: Google APIs PlayStore Page Size 16KB
- System Image:arm64-v8a
動作確認の結果、影響を受けたライブラリを使用する画面でクラッシュが発生しました。
影響箇所の修正
基本的には、ライブラリの開発元に16 KB page sizes対応をしてもらうことになると思います。
幸いにも食べログアプリで影響があったライブラリは、Android15の正式版リリース前に16 KB page sizes対応版を提供してくれていました。
そのため、ライブラリを最新にアップデートし、リグレッションテストを行うだけで修正を完了しました。
Edge-to-edge enforcement
APIレベル 35をターゲットにしているアプリでは、Android 15 デバイスで、Edge-to-edgeが強制適用されます。
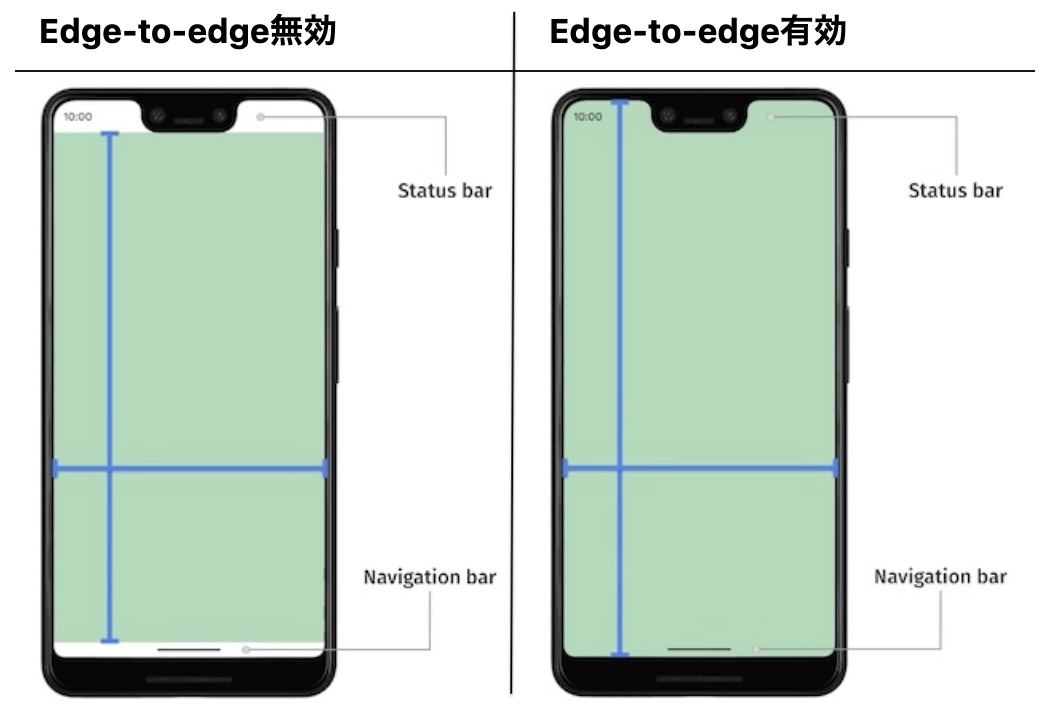
Edge-to-edgeが適用されると、ステータスバーとナビゲーションバーの背後にコンテンツが配置され、表示領域が広がります。

ただし、Edge-to-edgeが考慮できていない画面では、以下のようにレイアウト崩れが発生します。

レイアウト崩れが発生しないように、Display content edge-to-edge in your appなどを参考にして各画面毎に修正を加える必要があります。
しかし、食べログアプリには100を超える画面があるため、修正には多くの工数がかかります。
そのため、今回のAndroid15対応では、windowOptOutEdgeToEdgeEnforcement(以下、オプトアウト属性)を使い、Edge-to-edgeが適用されないようにしました。
ただし、オプトアウト属性は、近い将来使えなくなるため、恒久対応が必須です。
this attribute will be deprecated and disabled in a future SDK level. windowOptOutEdgeToEdgeEnforcementより引用
そのため、今後の恒久対応を見据え、以下のような手順でオプトアウト属性を使用することにしました。
食べログでのEdge-to-edgeオプトアウト対応
2024年11月現在、食べログアプリの全画面はAndroid Viewで作られ、XMLファイルに定義したThemeをManifestファイル内で画面ごとに設定しています。
今回、Themeを継承した以下のようなオプトアウト用のThemeを作成し、各ActivityのonCreateでThemeを上書きしました。
<style name="Theme.Tabelog.Light.OptOutEdgeToEdge" parent="@style/Theme.Tabelog.Light"> <item name="android:windowOptOutEdgeToEdgeEnforcement" tools:targetApi="35">true</item> </style> ・・・
override fun onCreate(savedInstanceState: Bundle?) { // TODO Edge-to-edgeの恒久対応の際に削除すること setTheme(R.style.Theme_Tabelog_Light_OptOutEdgeToEdge) super.onCreate(savedInstanceState) ・・・ }
今後の恒久対応では、各Activityごとに修正を行い、onCreateのThemeの設定処理を削除してから修正を加えていきます。
最終的に全画面の恒久対応が完了したら、オプトアウト用のThemeを削除します。
その他
CJK variable font
Android15では、日中韓言語の表示フォントが「CJK Variable Font」に変更されます。
食べログアプリでは特にコード修正などは行ないませんでしたが、デザインに影響が出るかもしれないので注意が必要です。
Android SDKのNullの扱い
一部のAndroid SDKでNullの扱いが変わりました。
食べログで影響があったものは以下です。
APIレベルを35に変更後にビルドエラーで気づきました。
- PackageInfoのsigningInfoが
Nullableになりました。 - BitmapのcreateBitmap の第三引数の
Bitmap.ConfigがNonNullになりました。
最後に
Android15対応で食べログアプリに影響のあった箇所について紹介しました。
Android15では他にも多くの変更があります。
これからAndroid15対応を行う場合は、アプリの特性に応じた影響箇所を把握してから作業を始めるとスムーズに行えると思います。
明日は @tomity の「生成AI業務活用プロジェクトの立ち上げを成功に導く三種の神器」です。お楽しみに!
採用情報ページ
食べログではエンジニアを募集しています!
もし、食べログにご興味を持っていただけた方は是非下記の採用情報ページをチェックしてみて下さい!
