はじめに
こんにちは。食べログ開発本部 ウェブ開発1部の大橋と中村です。
私たちは食べログのサーバーサイドの開発を担当しており、今回食べログで利用している決済システムの機能拡張に伴うリプレイスを行いました。
今回のプロジェクトを進めていて特に感じたのが「ステークホルダーが多いプロジェクトほどスピードと品質が手を動かす前の段取りの良さによって決まる」ということです。
本記事では実際に行った決済システムのリプレイスを事例に段取りがプロジェクトの品質および開発スピードにいかに寄与するのかを紹介します。
段取りの重要性
この章からは段取りの内容についてお話しします。
段取りができているとは下記3つの状態だと考えています。
- 業務や要件、実際の利用シーンが決まっている
- アサインするチーム・ステークホルダーが決まっている
- チームの間でシステムやデータの責務が明確になっている
段取りは序章でお話しした通り様々な部署が関わっていて、横断しながら進める必要がある場合に特に重要です。
事前に段取りを整えることにより、以下の3つのメリットがあります。
価値のあるシステムを開発できる
業務や要件、実際の利用シーンが決まっていることにより、価値あるシステムを定義できます。
そもそもシステムとは手段であり、システム開発の背景には利用してもらうことで価値を生み出したり業務を効率化したりという目的が要件としてあります。
よって目的の達成のための、理想の業務フローや利用シーンが存在します。
この点が曖昧なままシステム開発を進めると、開発そのものが目的化し、結果として多くの工数を投入したにもかかわらず、利用されず期待する価値を生み出さないシステムになってしまいます。
開発コストの削減につながる
きちんと業務を決めたり、チームの間でのシステムやデータの責務が明確になっていることで手戻りを減らすことができます。
特に開発において大きなコストがかかる要因の一つは、手戻りによる工数の増加です。
テストフェーズ以降の手戻りのコストは要件定義時の20~200倍になるとも言われています。
実際に過去のプロジェクトで「他チームの隠れ仕様が発覚した」等の理由により1~2ヶ月かけて実装した段階で要件定義まで戻ったことがありました。
アサインするチーム・ステークホルダーを揃えて要件定義のフェーズで業務を決めたり、チーム間でのシステム・データの責務を明確にすることで実装フェーズ移行での要件漏れや後からインターフェース(I/F)が変更するケースを減らすことができます。
よって全体でみた時に開発コストを削減できます。
拡張しやすい、運用しやすいシステムを開発できる
システム開発では初期要件のリリースで目的を達成するケースはかなり稀です。
よって、一般的にリリース後も追加改修や仕様変更が発生する要件で開発を進めます。
チーム間でのデータやシステムの責務が決まった状態を作っておくと、
追加改修する場合でも担当するチームが明確になるので、プロジェクトの進行がスムーズになります。
また、システム全体のアーキテクチャが整理されていることで、各モジュールの連携方法が明確になります。これにより、新しい機能を追加する際にも既存のコードに影響を与えず、スピードと品質を維持できます。
さらに、チームの間での責務と業務が整理されているため、運用フェーズのトラブル対応にも迅速に対応できます。 発生したトラブルが誰にどのように影響するかが明確であり、すぐにリカバリー可能です。
具体的な段取りの方法
ルールを決める
進め方のルールを決める
座組を作る
多くのチームや部署が関与するプロジェクトでは、最初に明確な座組を設定することが成功の鍵となります。
座組が不明確だと、コミュニケーションの際に相談相手や内容が曖昧になり、結果的にプロジェクトの進行に悪影響を及ぼします。
特にプロジェクト後半での手戻りの原因となるため、座組を明確にすることが非常に重要です。
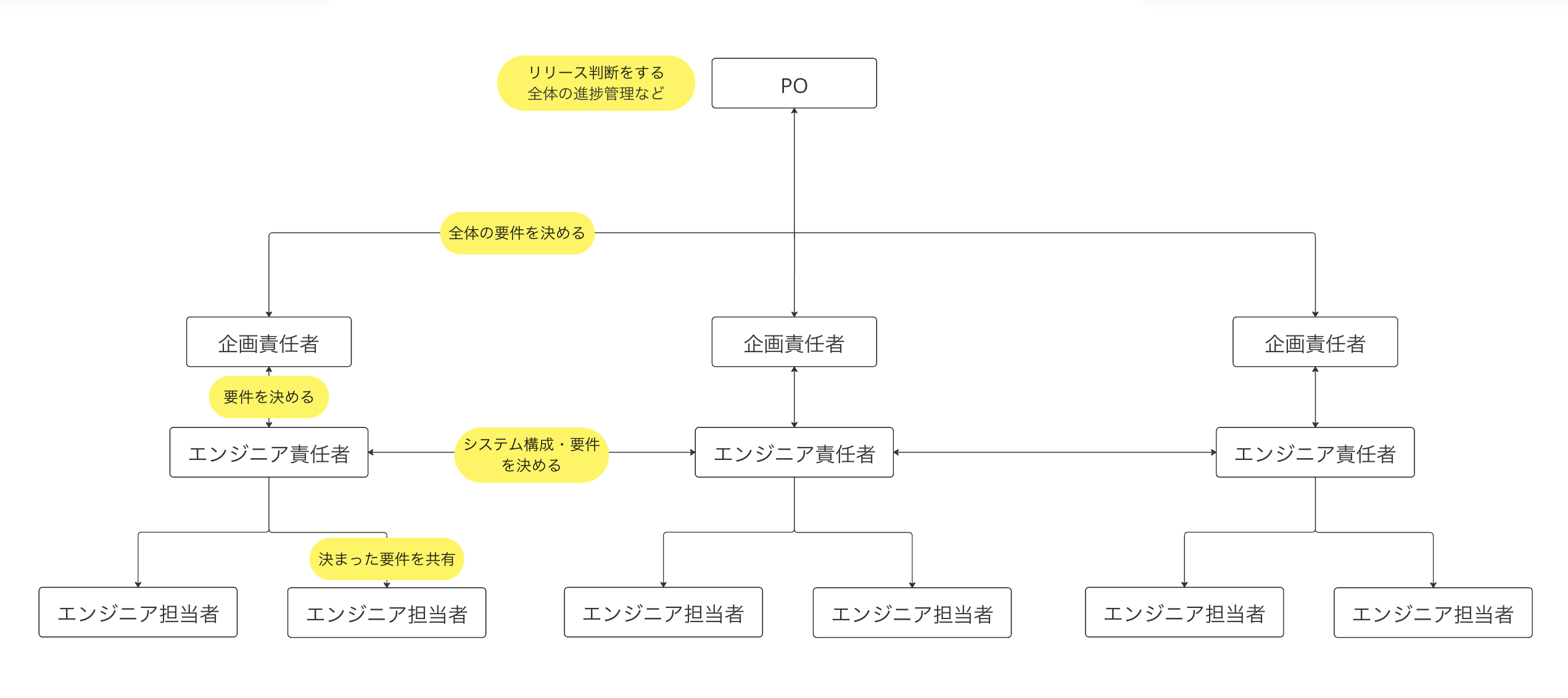
具体的な座組の役割は下記のとおりです。
- プロジェクトの責任者:プロジェクト全体の進行やリリースの最終決定を行う
- 各領域の企画責任者:領域内外の要件を最終的に決定し、調整する
- 各領域のエンジニア責任者:企画責任者と連携し、要件定義から基本設計を担当。エンジニアチームの進捗を管理する
- 各領域のエンジニア担当者:詳細設計以降の開発フェーズを担当する
座組が明確でない場合、以下のようなデメリットが生じます。
意思決定が滞るため、プロジェクトの進行が遅れやすい
プロジェクトにおいて、誰が最終的な意思決定を行うべきかが明確でないと、意思決定が遅れます。
そのため問題が発生した際に迅速な対応ができず、プロジェクト全体の進行を遅らせる原因となります。
最初の段階で座組を決めておくことで、責任者が迅速に決断を下すことができ、プロジェクトの進行をスムーズに保てます。
独断による要件決定が横行することで、隠れ仕様が発生しやすくなる
各領域の実装者同士、あるいは領域の担当者と企画責任者が独断で要件やI/Fを決定してしまい、エンジニアの責任者がその決定を把握しにくくなり、結果として隠れ仕様が発生しやすくなります。
これにより、実装フェーズで大幅な修正が必要となり、プロジェクトの手戻りが発生するリスクが高まります。
各領域が自己完結的に動き、他の領域との協力や調整が不足しやすい
座組を決めないことで、責任と権限の不明確だったり、プロジェクト全体を見渡して調整する調整役が不在になりがちです。
これにより、プロジェクト全体の統合が図れず、縦割りの進行となることで、プロジェクトが本来のスケジュールよりも長引く可能性があります。
各チームやメンバーの役割と責任範囲を明確にすることで、プロジェクトの意思決定プロセスがスムーズになり、全体の調和が取れたプロジェクト進行が可能となります。 したがって、プロジェクトの初期段階で座組をしっかりと確立し、各役割が責任を果たせるようにすることが、スムーズなプロジェクト進行につながります。
やりとりの場を決める
座組が決まったらやりとりの場を決めます。
やりとりの場は2種類存在し、それぞれに役割があります。
プロジェクトの関係者全員とのやりとりの場
- 要件定義〜基本設計のフェーズはここでやりとりします。
特にチーム・領域を跨いだ相談や各領域の企画責任者、エンジニア責任者同士が要件を決める時はこの場で必ず決めるようにします。
- 要件定義〜基本設計のフェーズはここでやりとりします。
チーム・領域の人同士でのやりとりの場
- 要件が決まった後の詳細設計以降のフェーズはここでやりとりをします。
自分が経験したアンチパターンとして、プロジェクト後半で隠れ要件が発覚してプロジェクトの進行を見直すことがありました。
このケースでは、特に初期段階でやりとりの場を決めておらず、個別チャットやチームの人だけが閲覧できるチャットや他案件で使っていたやりとりの場をそのまま使ったりと自由な場で要件を決めていました。
そのため、重要な要件が一部の人にしか伝わっていなかったり、色々な場でやりとりをしているため要件を決める時にしたやりとりを後々追うことが難しかったりしました。
上記によって、一部の人しか知らない隠れ要件が実装フェーズ移行で発覚してしまい、プロジェクトの進行を見直す必要がありました。
業務設計・要件を決める
プロジェクトの座組みややりとりの場を決めた後に実際にPJの要件を決めていきます。
ここで大事なのが最初に業務決め、要件を決めることです。
ここでいう要件とは、システムを利用するときのルール・前提条件みたいなイメージです。
よくあるアンチパターンとして、業務や要件を決めずに画面や機能仕様を決めてしまうことです。
このアンチパターンに陥ってしまうことで下記のような大きなデメリットがあると考えています。
- 受け入れ時に各々思い込んでいた仕様が発覚してしまい、大きなタイムロスが発生する。
- 画面仕様が業務フローと密結合になってしまい、要件定義のやり直しの範囲が非常に大きくなる。
特に2つ目に関しては、プロジェクトが完遂した後の追加改修などが発生した場合に画面仕様がいつの間にか業務仕様になっており、画面を1つ改修するだけで業務全体に影響してしまう柔軟性と保守性が低いシステムになってしまいます。
要件定義を進めることが重要であると頭では理解していても、画面や機能といった可視化された要素を基にやり取りをする方が容易なため、最初に業務や要件を決定することの重要性をきちんと意識しておかないと、アンチパターンに陥る可能性が高まります。
そこで、業務や要件を決める際には、特に意識しておくべき観点が2点あります。
既存のシステムを前提とした会話をしない
エンジニアとしては、既存システムを基に会話を進めることは、つい魅力的に感じてしまいます。
なぜなら、既存のロジックを再利用することで、工数をぐっと削減できるからです。
ビジネス側も、システムが早く完成することを歓迎するため、両者にとって一見win-winの状況が生まれます。
しかし、この方法では、重要な業務プロセスや要件の見直しが疎かになりがちです。
既存システムを前提にすることで、工数削減が優先され、既存の機能や画面の再利用に偏りがちになるからです。
結果として、重要な業務プロセスや要件を十分に確認しないまま設計以降のフェーズに進んでしまうことになり、設計フェーズや実装フェーズで改めて見直されることもありません。
プロジェクト終盤に隠れ要件として発覚し、手戻りが発生したり、結合度の高いメンテナンスが困難なシステムのままリリースされてしまう可能性が高くなります。
ビジネス側と会話する時は日本語を使うようにする
エンジニア同士ではコードやロジックといった専門用語を用いて会話しますが、要件定義フェーズではこれらを使わない方が良いです。
これは認識の齟齬が発生しやすいためであり、特にビジネス側の人と会話する際には、ほとんど伝わっていないと考えた方がよいです。
また、エンジニア同士であっても、異なる領域やチームのメンバーであれば、同じ言葉を使っていても受け取り方に相違が生じることがあります。
例えば、エンジニアのAさんとビジネス側のBさんで画面設計のお話をしていたとします。
お話の中でAさんがテーブルAのカラムであるuser_idという単語を用いてBさんに会話しました。
ただし、Bさんの部署の業務ではuser_idはユーザーが利用するシステムAのログインIDという共通認識でした。
そのためエンジニアであるAさんにとっては、テーブルAのカラムのuser_idという認識で話をしていたのですが、BさんにとってはシステムAのログインIDという認識で話が進んでしまい、認識が異なることで実装後に手戻りが発生してしまいました。(実話)
業務設計・要件の決め方
上記を意識して、実際に業務設計・要件を決めていきます。 まず最初にビジネス側から伝えられた要求に対して、下記の作業をします。
どのような業務が必要かを5W1Hでヒアリングし、違和感があれば深掘りする
業務観点で5W1Hを活用してヒアリングを行うことで、必要な業務や関連する既存業務を可視化できます。
このプロセスを通じて、どのようなシステムが必要か、また開発の前提条件を明確にすることができます。
特に注意が必要なのは、要求者が要望を完全には言語化できていないことが多い点です。
そのため、ヒアリング結果を俯瞰し、違和感のある箇所を確認することが重要です。
例として「特定の期間でどのくらい予約が入ったかを確認したいので、予約を検索できる機能が欲しい」という要求があったケースで考えてみます。
このケースにおいて5W1Hでビジネス側の人にヒアリングしてみた結果をまとめました。
Who(誰が使うのか)
- ビジネス担当者や予約管理担当者
Want(何をしたいのか)
- 特定の期間の予約数を確認
- 現在はエンジニアに頼んでExcelで集計
When(いつ使うのか)
- 定期的な確認、例として毎週や毎月のレポート作成時
Where(どこで使うか)
- 予約管理システム内
Why(なぜシステム化したいのか)
- 予約数を条件別に検索し、マーケティング戦略に活用
How(どのように使うイメージなのか)
- システムログイン後、検索機能を使用し、指定期間の予約数を確認
ヒアリング結果から下記のようなことがわかりました。
- 可視化された業務
- 予約管理担当者による予約情報の集計とレポート作成
- 予約数を基にしたビジネス担当者によるマーケティング戦略の企画
- Whyの違和感
- 予約数の把握とマーケティング戦略の調整は、現行プロセスでも可能に見える。
- ヒアリングで未把握の課題が潜んでいる可能性があるため深掘りが必要。
- 深掘りの結果
- レポート化の際に数値の不一致があり、Excel操作でのヒューマンエラーが原因と判明。
- 集計部分のシステム化が必要と判断。
予約数を把握する業務に課題があるのか、マーケティング戦略を企画する業務に課題があるのかで必要なシステム要件が異なるため、深掘りができていないと要件通りに開発した時に実装フェーズ以降で手戻りする可能性が非常に高くなります。
今回の深掘りを通じて、予約管理担当者の集計作業のシステム化が必要であることが明確になりました。
このようなプロセスを踏むことで開発の手戻りを防ぎ、実際の利用シーンに適したシステム要件を設定できます。
ヒアリング結果から業務要件を決める
業務要件を決定する際は、ヒアリング結果とシステムの観点を組み合わせて業務要件を策定します。
これにより、ステークホルダーと認識を一致させることが重要です。
システムの観点の例として下記が挙げられます
- アクセス権限の管理
- 利用者の特定
- 非利用者の制限範囲(閲覧・編集・作成)
- データのセキュリティ
- 個人情報の有無とマスク化の必要性
- 操作ログの必要性
- データ設計
- 必要なデータの特定
- データ保持期間
- 想定するデータ量
実際に上記の観点から業務ルールを決めることができます。
- 予約管理担当者のみがシステムを利用可能。予約管理担当者以外は利用不可
- システムを利用するには予約管理システムへのログインを必須とする
- 最大1年間の予約数を検索できるようにする。期間と予約状態(予約済み・キャンセルなど)で検索できるようにする
- 予約者の氏名や電話番号は出力結果に含まないようにする
- 検索結果はCSVでダウンロード可能、閲覧はビジネス側の担当者および予約管理担当者のみ
- ダウンロード件数は最大10000件
これらの業務ルールは、エンジニアだけでなくステークホルダーと協議し、合意を得ることで開発の手戻りを防ぎ、実際の利用シーンを考慮した価値あるシステム開発につながります。
設計する
決まった要件からデータのお絵描きをする
業務および要件を決めた後は、データの置き場所やつながりを図解していきます。
やることとしては必要なデータ(オブジェクト)を書き出していき、どこにどんなデータがあり、どんなつながりがあるのかを可視化していきます。
チーム内ではシステムの設計の図解をわかりやすくお絵描きと呼んでいます。
お絵描きをすることで、チーム間のシステムの責務・データの責務を明確になります。
よって各チームの役割が明確になることで手戻りが起きにくくなります。
要件を決めた後にお絵描きをする理由は、要件がないとオブジェクトを決められないためです。
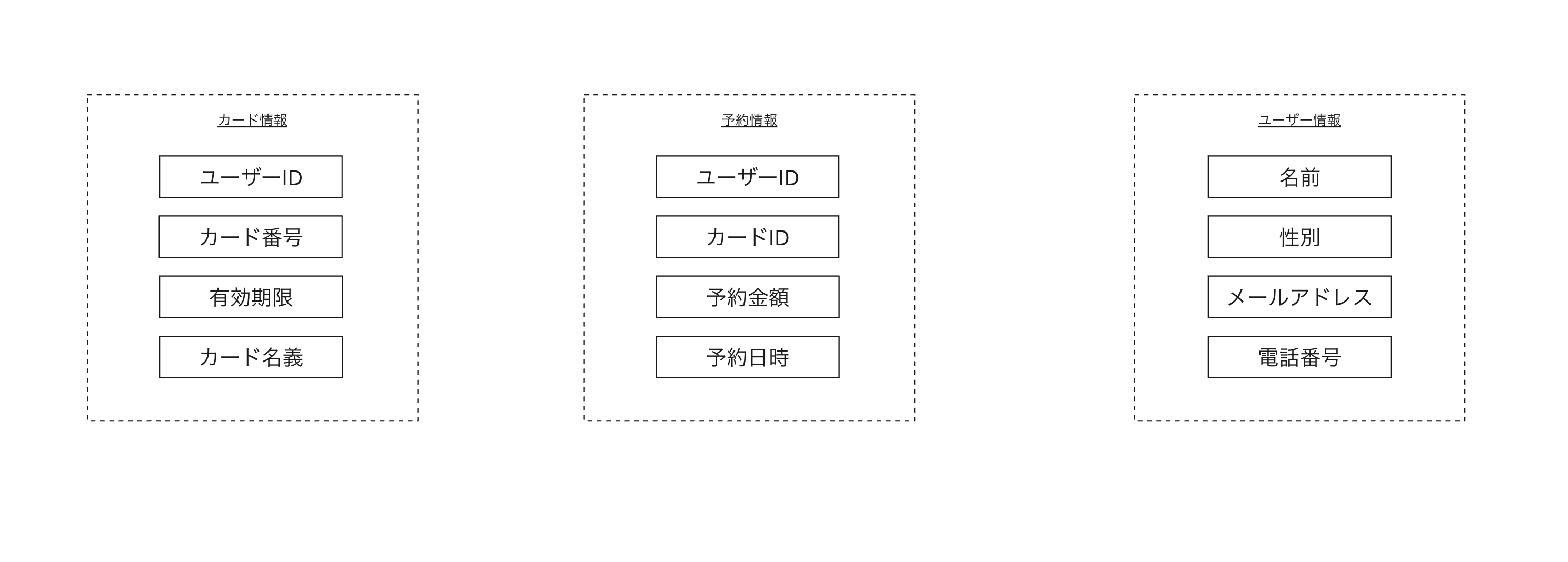
具体例としては「予約するときにカードの登録したい」という要望があり、下記の例のようにどちらの要件にするかでオブジェクトは変わってしまいます。
よって先に要件を決めることが大事になります。
要望:予約するときにカードの登録したい
- 要件1: 予約時にユーザーが登録したカードを使いまわせるようにする
オブジェクト例:ユーザーの利用カード情報
- ユーザー名: 食べログ太郎
- カード番号: 1111 2222 3333 4444
- 有効期限: 04/30
- カード名義: tabelog taro
要件2: 予約のたびにユーザーはカードを登録するようにする
- オブジェクト例:利用カード情報
- カード番号: 1111 2222 3333 4444
- 有効期限: 04/30
- カード名義: tabelog taro
お絵描きをした結果からステークホルダーを決める
データのお絵描きができるとどのチームをアサインすべきかを決めることができます。
具体例としては「予約するときにカードの登録したい」という要望があり、下記の図のようにお絵描きしました。

仮に下記のようなチームが存在しているとします。
- Aチーム:社内システムを扱っているチーム
- Yチーム:予約システムを扱っているチーム
- Uチーム:ユーザー系システムを扱っているチーム
この場合お絵描きの結果から予約情報を扱っているYチーム、ユーザー情報を扱っているUチームはこのプロジェクトに必須なチームだと判断できます。 残りのデータに関してはYチーム、Uチームのどちらかで持つか、リソースの関係で新たにAチームに協力をしてもらうなど方法はあります。
お絵描きの結果からデータの責務を決める
なぜデータの責務を決めておく必要があるかというと他のチームの担当だと思い込みによる漏れを減らすためです。
上記の例題の図のように切り分けやすい場合は問題ありません。しかし、実際の現場では捉え方次第で2つ以上のチームの責務になり得るデータが存在することがあります。
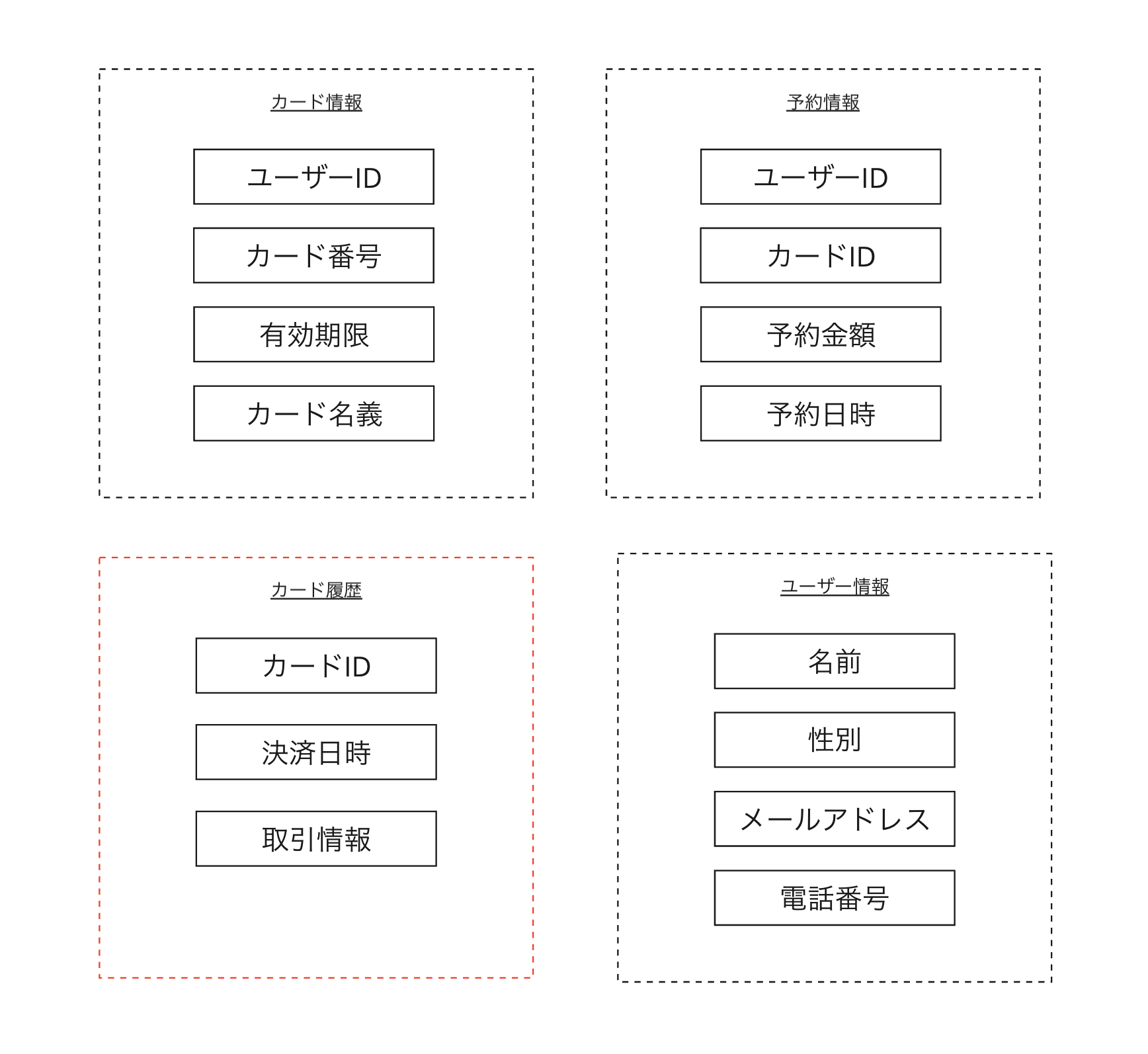
例えば先ほどの例題に業務フローの要件で「カード決済した履歴を予約情報から業務の人が調査できるようにする」があると下記のようなデータが増えた形になります。

履歴情報を予約情報と紐付けるからYチームの管理下になるのか、カード情報全般はAチームなのでAチームの管理下になるのかと、方針次第でどちらのチームが持つか曖昧になりやすいです。
責務が曖昧なまま進めてしまうことで、後工程で他のチームがやってくれていると思い込んでしまったというポテンヒットが起きてしまい、考慮漏れによるタイムロスが発生してしまう可能性が高くなります。
また責務を持ったチームは業務の責務を持つ必要があるため、曖昧だと運用時にどのチームが担当かわからない状態になってしまい、リリース後の障害対応も後手になりやすいです。
よってステークホルダーおよび誰の責務になるかを決めておくことが手戻りを減らすだけではなく、リリース後の運用も楽にできます。
次の章では、紹介した段取りのやり方を実践して成功した事例を紹介します。
従来のプロジェクトの進め方について
近年までの食べログのプロジェクトでは、役割分担が曖昧なまま進行することが多くありました。
小規模な案件ではそれが大きな問題になることは少なかったのですが、事業拡大に伴い大規模な案件が増えてくると、従来の進め方では対応しきれない課題が浮き彫りになりました。
特に、大規模プロジェクトでは後からインターフェース(I/F)が変更されるなどの問題が多発し、実装フェーズやテストフェーズ以降で急遽対応しなければならない状況が散見されました。このような事態が生じた結果、以下の悪影響が発生しました。
要件のスコープを見直したり、リリース時期の延期を検討するケースが多発してしまった
実装フェーズ以降で要件の変更やタスク漏れが発覚し、予定していない工数が追加で必要となり、プロジェクトのリリース時期やスコープを見直す必要が出てきていました。
小規模なプロジェクトであればスケジュールを調整することで対応可能な場合もありますが、事業戦略上スケジュールを変更できないプロジェクトでは、限られた時間内で対応せざるを得ません。
その結果、当初予定していた機能のリリースを延期したり、追加のリソースを投入するなどの対策が必要となり、事業面やシステムの品質面で悪影響を及ぼしていました。
I/Fを修正する必要があるのに無理やり実装する方法しか選択できず、技術的負債を作っていた
本来であれば、役割を十分に果たさないI/Fは設計段階から見直す必要があります。
しかし、実装フェーズから設計フェーズに手戻りすると大きなタイムロスが発生します。
そのため、小規模なプロジェクトでは手戻りを許容してリリース日を調整することで対応可能でしたが、大規模なプロジェクトではリリース日を容易に変更できないため、I/Fの根本的な修正が難しくなります。
その結果、I/Fの問題を抱えたまま無理やり実装するしか方法がなくなり、将来的に追加開発が必要になった際には過去のI/Fも一緒に改修しなければならないなど、技術的負債を生んでいました。
見積もりの曖昧さによって本来早くリリースできるプロジェクトに時間をかけてしまっていた
役割分担が曖昧なままプロジェクトを進行していたので、見積もりも曖昧になっていました。
その結果、実装フェーズと要件定義フェーズの行き来が増え、スムーズに進行するはずのプロジェクトに過剰な工数やリソースを費やしてしまいました。
本来であれば、もっと迅速にリリース可能なプロジェクトであっても、余分な時間がかかることとなり、プロジェクト全体のスピードが落ちる原因となっていました。
これらの課題を解決するために、段取りの重要性を再認識し、プロジェクトの初期段階で役割分担や業務フロー、要件の明確化に注力することが不可欠であると考えました。
次章では、その具体的な取り組みとして、食べログの決済システムの追加開発の事例を紹介します。
【事例】食べログの決済システムのリプレイス
段取りの重要性を深く実感したプロジェクトとして、食べログの決済システムのリプレイスを紹介します。
食べログの決済機能の背景と課題
食べログのビジネスが拡大するにつれ、決済機能を利用するシーンが増加してきました。シーンごとに個別の決済システムが存在していたため、同じようなシステムを複数運用することになり、保守性の面で課題がありました。この問題を解決するため、決済機能を一元的に管理できるシステムを新たに構築する必要がありました。
1ヶ月での実装が求められる状況
ビジネス要件やサービスのスケジュールから逆算した結果、1ヶ月という限られた期間内で決済システムを実装する必要がありました。このプロジェクトは多くのステークホルダーが関わっていたため、短期間で高品質なシステムをリリースするには、実装に取りかかる前の準備が非常に重要でした。
段取りの具体的な工夫
座組の作成と役割の明確化
まず、多くのチームや部署が関わるため、プロジェクトの座組を明確にしました。プロジェクトの責任者や担当者といった役割を定義し、誰がどのように決定を行い、進めていくのかを整理しました。これにより、隠れた要件の発生を防ぎ、手戻りのリスクを抑えることができました。また、各チームごとの責務をはっきりさせることで、役割分担や責任が曖昧になることを避け、よりスムーズな連携が実現しました。
具体的には、プロダクトオーナーをトップとして、各チームごとに企画責任者とエンジニア責任者、エンジニア担当者を設定しました。この役割設定により、各担当者が自分の責任範囲を正確に把握でき、プロジェクト全体の透明性が向上しました。

システムの可視化(お絵描き)
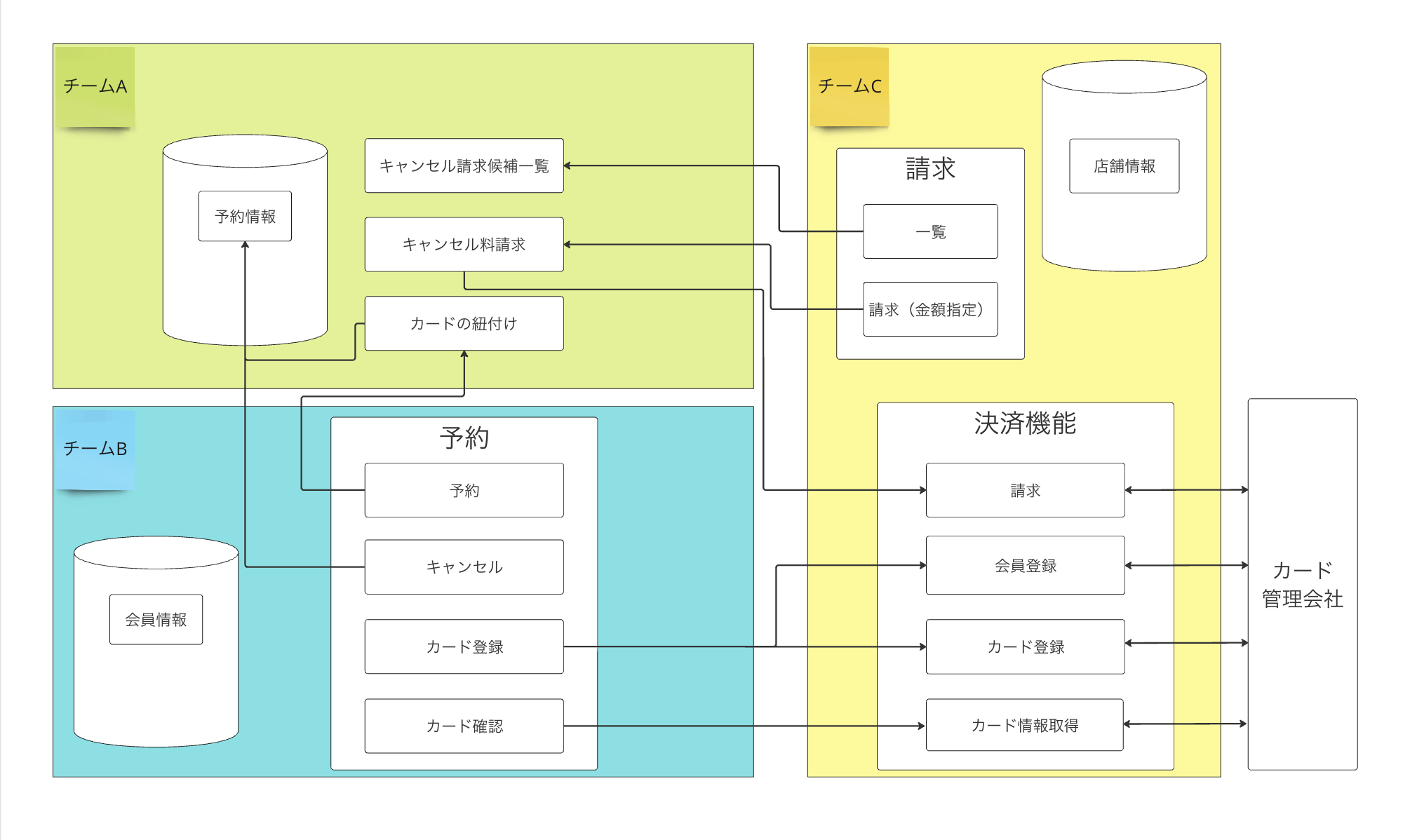
設計フェーズでは、システム全体の「お絵描き」を行い、チーム間のシステムやデータの責務を明確にしました。これにより、各チームがどの機能に依存しているか、一目で把握できるようになり、全体のスループットが向上しました。
具体的には、各チームが決済システムとどのように結びついているのかを下記の図のようにお絵描きしました。

プロジェクトの進行と成果
結果として、1ヶ月で決済システムを無事に完成させることができました。事前の段取りがプロジェクトのスピードと品質に大きく貢献し、各チームは効率的に連携しながら作業を進められました。
段取りがもたらした効果
段取りを徹底することで、以下の効果が得られました。
価値のあるシステムの開発
業務フローや利用シーンを整理しチーム間で共有したことで、各決済シーンにおいてどのようにサービス提供されるのかの共通認識が持てました。また、チーム全体がシステム統一の共通ビジョンを持つことで、今回の開発範囲だけではなく、今後の追加開発も見越した質の高いシステムを効率的に開発できました。
開発コストの削減
段取りを徹底したことで、開発中の手戻りが発生せず、結果として開発コストの削減に成功しました。事前に細かく要件を整理し、各チームの役割を明確にしていたため、開発フェーズに入ってからの混乱やばたつきがなくなり、曖昧さも減少しました。その結果、不要な修正作業がほとんど発生せず、効率的にプロジェクトを進めることができました。
拡張しやすく運用しやすいシステムを実現
システム全体を「お絵描き」したことで、チーム間の役割とデータの責務が可視化され、今後の拡張や運用がスムーズに進められる基盤が整いました。新しい機能の追加や仕様変更が発生しても、各チームが迅速に対応できる状態になっており、将来的なシステムの拡張性や保守性が向上しました。
得られた教訓
今回の決済システムのリプレイスを通じて、段取りの徹底がプロジェクトのスピードと品質に直結することを改めて実感しました。さらに、ステークホルダーとの透明性の高いコミュニケーションがプロジェクト成功の鍵であり、適切な情報共有が手戻りを防ぐことも学びました。
さらなる改善点
今回のプロジェクトでは、クレジットカード会社との連携不足で、リリースを予定より延期することになりました。この経験から、外部との調整や依存するプロセスも段取りの重要な一部であると改めて認識しました。
次回以降のプロジェクトでは、外部ステークホルダーとの連携ポイントを段取りの初期段階から明確にすることで、こうしたリスクを未然に防ぐ工夫を取り入れたいと考えています。
おわりに
プロジェクトのスピードと品質を両立させるには、事前の段取りが不可欠だと考えています。特に、多くの部署やチームが関与するプロジェクトでは、初期段階での綿密な計画と準備がプロジェクト全体の成功を支える基盤となります。今回の食べログの決済システムリプレイスの事例では、段取りを徹底することで高品質なシステムを短期間で実現し、運用効率の向上に寄与できました。
今後のプロジェクトにおいても、今回得られた教訓を活かし、段取りの重要性を常に意識しながら進めていくことで、さらなる品質向上と開発スピードの最適化を目指していきます。
最後に、食べログではエンジニアを募集しています! もし、食べログにご興味を持っていただけた方は是非下記の採用情報ページをチェックしてみて下さい! カジュアル面談も大歓迎ですので、ご希望の方はフリーテキストに、「カジュアル面談希望」と記載ください。 それでは、最後まで読んでいただきありがとうございました!
