この記事は 食べログアドベントカレンダー2023 の23日目の記事です🎅🎄
こんにちは。食べログシステム本部 技術部 仕入チームの@shohei-yです。
今回は、新規事業の「食べログ仕入」プロダクト開発において所謂「設計書」を書かない設計に挑戦して開発効率を向上させた話を書きます。 (結局「書くの?書かないの?どっちなんだい!」と感じた人は、ぜひ読み進めてください。)
所属している仕入チームについてはこちらの記事をご覧ください。
目次
なぜ設計書を書かない設計に挑戦したのか
設計書を書かないチーム
当初、仕入チームは設計書を作成する習慣があまりありませんでした。チームは少人数で構成され、各メンバーが通常は1つの案件を単独で担当することが多かったため設計書を作成せずに直接コードを書くことが主流でした。
このやり方が浸透する中で設計書の作成が苦手になり、設計書を書かない(書けない)という状態になっていました。
設計書を書かないことによる問題
設計書を書かないチームでプロダクト開発を進めると以下の問題が生じました。
1. チーム協力の課題
複数人での案件開発が難しくなりました。 一人での開発では順番に機能を追加していくだけで良いのですが、複数人での開発ではどこまでを誰が担当するのかを認識合わせする必要があります。
担当範囲の分割はざっくり画面や機能単位で分けてスタートするのですが、結合部分のインターフェースや共通化の判断などで認識のずれが生じて手戻りや結合時の調整が多く発生してしまい、結局一人で開発した場合とあまり変わらない状態になってしまいました。
2. ソースコードの複雑化
設計書がない状態で、要件をそのまま実装することに注力すると処理の分割や共通化を考える余裕が減り、結果としてソースコードが複雑になり肥大化しました。
3. チーム変動に関わる問題
「1. チーム協力の課題」「2. ソースコードの複雑化」の課題がある中、新しいメンバーが加わるとプロジェクトに慣れるまでに時間がかかり、結果としてプロジェクトの遅れにつながります。
慣れるのに時間がかかる理由は、ドメインやプロダクトに関する知識が無い状態で理解しづらいファットなソースコードを読み解く必要があり、これが開発業務への参加を難しくしています。 この状況は経験豊富なエンジニアにとっても非常に困難で高いハードルとなっています。
設計工程導入のきっかけ
設計書を書かない進め方でプロダクト開発を推進してきましたが、過去最大規模の開発案件が発生しこれが新たな課題を引き起こしました。
この案件は開発期間が短く、仕入チームの全メンバーが協力して取り組む必要がありました。初めは順調に進捗を出していましたが、プルリクエストへの指摘が急増し開発が停滞し始めました。
この状況を打破するため2つの対策を実施しました。
- 設計工程の導入
- チームメンバーの役割分担
設計工程の導入については後述します。
チームメンバーの役割分担では、フルスタックエンジニアのチームをフロントエンドエンジニアとバックエンドエンジニアに分割しました。チーム編成については別の機会でお話しできればと思います。
設計書を書かない挑戦の背景
「設計工程を導入」することになりましたが、正直、設計書を作るのは得意ではありません。
以前はConfluenceに詳細な設計書を作成していました。具体的には、フロントエンドでは画面の項目・レイアウト・画面遷移・イベント制御などを、バックエンドではデータベースやAPI・バッチ処理・外部IFなどを網羅的にまとめていました。
しかし、この設計書作成には時間がかかり案件が進む中でも変更修正が頻繁に発生し、最新の状態を維持するのが難しかったです。そして完成した設計書は案件終了後にほとんど見返されませんでした。
この経験から、設計書の作成にかかる時間とその活用度に疑問を感じ設計書を書かない設計に挑戦することにしました。
設計書を書かない設計
初めに、私たちのチームで設計が必要なポイントを以下の2つに絞りました。
- フロントエンド・バックエンドのインターフェースの明確化
- ソースコードのスリム化対策
2つ以外の設計については画面の項目・画面遷移・データベース設計・バッチ処理になりますが、FigmaやGitHubのissueで定義されている事が多く重複してしまうため必要がないと考えました。
フロントエンド・バックエンドのインターフェースの明確化

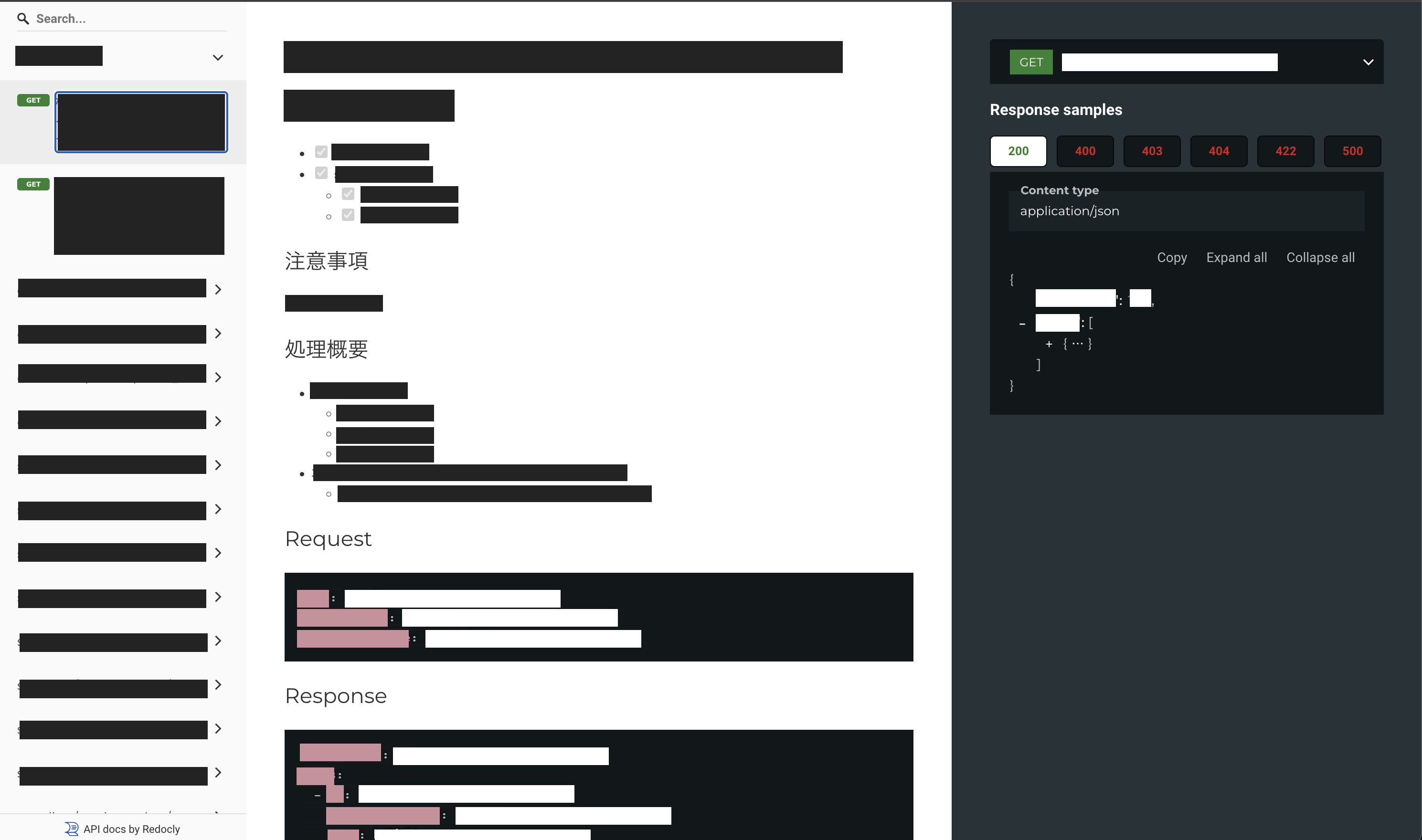
フロントエンドとバックエンドのインターフェースを整理し、それをOpenAPI(Swagger)で定義し、リポジトリで管理することにしました。OpenAPIは一般的に利用されており多くのエンジニアが馴染んでいるかと思います。
これまでのチームではOpenAPIを活用していなかったため、新たな取り組みとなりました。導入によりフロントエンドとバックエンドのインターフェースがより透明かつ確定的になり、それぞれが効率的に開発作業を進めることができるようになりました。
ソースコードのスリム化対策
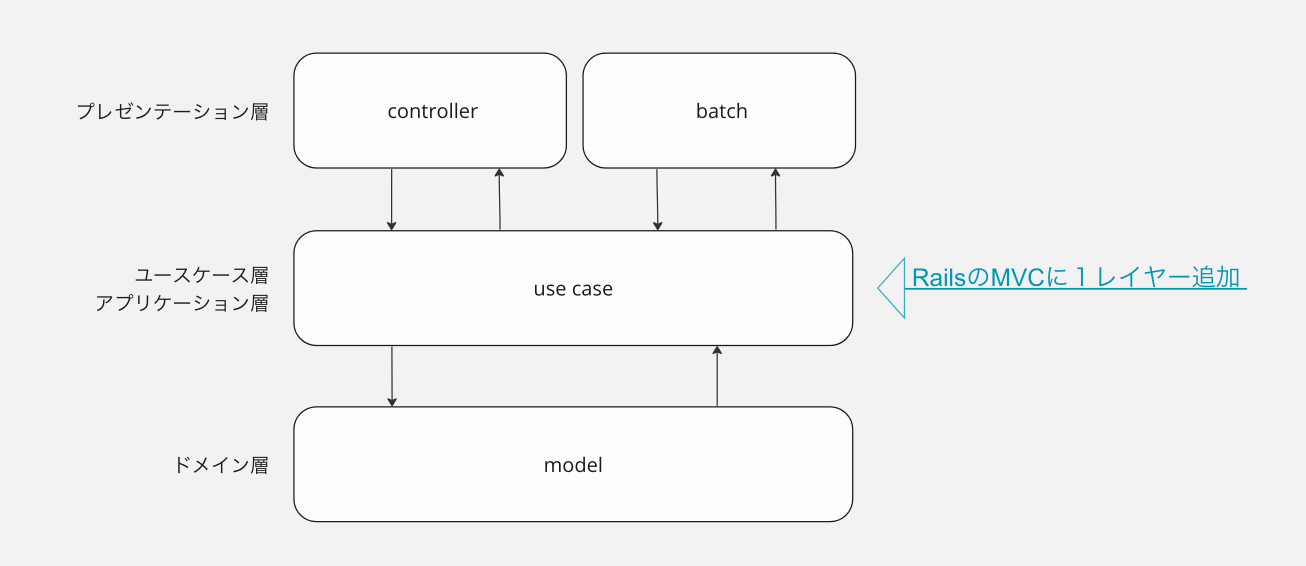
1. バックエンドのアーキテクチャ改善(オニオンアーキテクチャ)

以前のアーキテクチャは、RailsのMVCをそのまま使用していました。仕入チーム内ではMVCの責務の定義が明確化できておらず、実装者の判断で「controller / model」のどちらに実装するかを決めていたこともあり、controllerにDBのCRUD処理やmodelにリクエストパラメータの取得処理が実装されていたりと、責務が混在しファットなソースコードに繋がっていました。
この問題に対処すべく、オニオンアーキテクチャを取り入れ各レイヤーの責務を明確にしました。結果として、設計を行わずしてもソースコードの冗長性を軽減できました。また、バックエンドの処理はOpenAPIのdescriptionに記載し開発者が容易に理解できるよう工夫しました。
2. フロントエンドの設計(スケルトン実装)

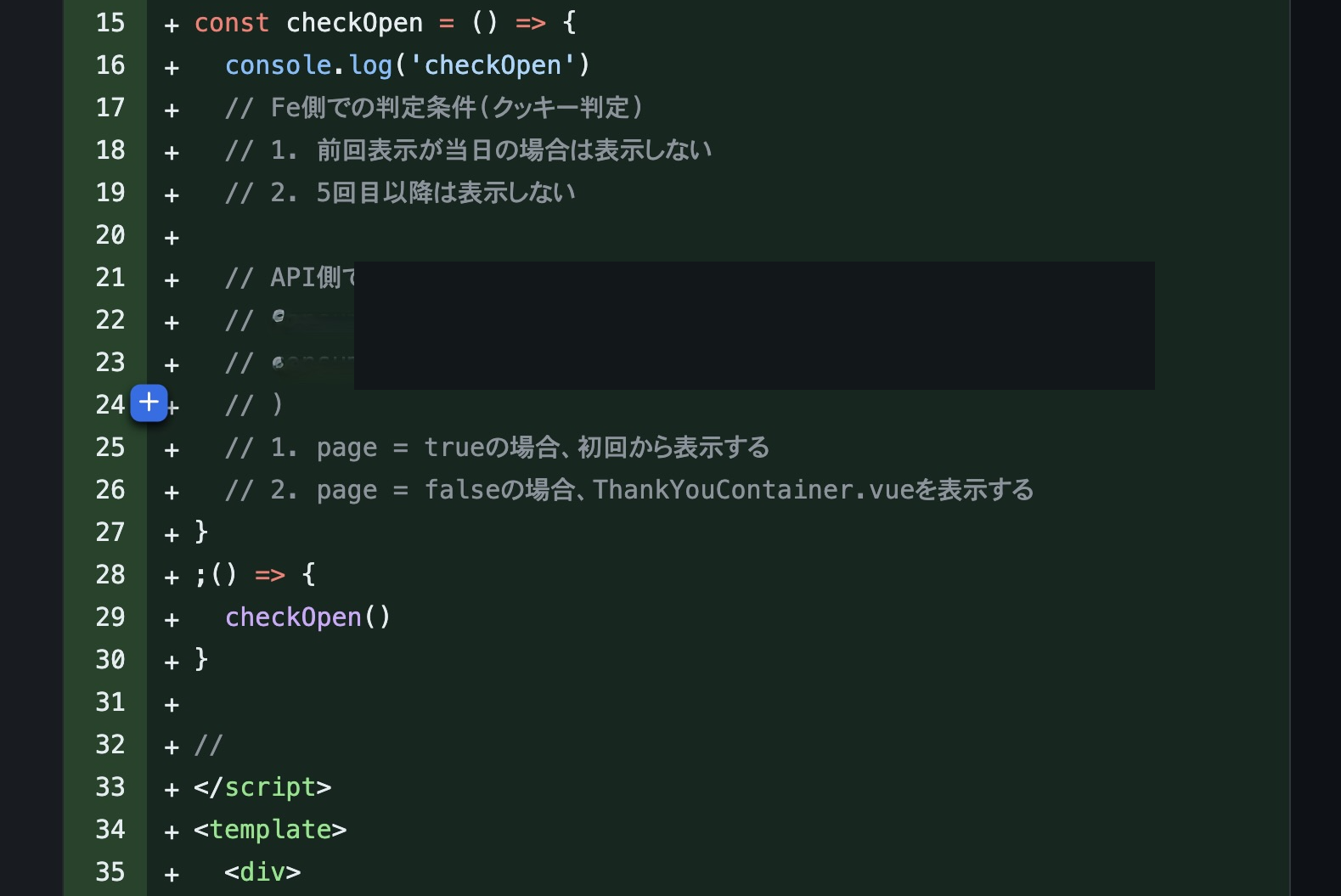
フロントエンドの設計においてUI部品のコンポーネント・モジュール定義が必要です。この設計をソースコード内に直接反映するようにしています。具体的にはコンポーネント毎にファイルを作成し、その中にコメントで処理内容を詳細に記述しました。これにより、Figmaにも記載されているデザイン定義を元に事前にコンポーネント分割を行い、ファットなソースコードを回避しました。
この直接ソースコード内に設計を記述することを「スケルトン実装」と呼んでいます。
設計のレビュー方法
設計書を書かないアプローチにおいてレビュー方法も変更しました。
従来は設計書やConfluenceのコメント機能を使用して設計をレビューしていましたが、現在の設計ではOpenAPIやスケルトン実装もソースコードに直接記載するためGitHubのプルリクエストを利用したレビューに切り替えました。
GitHubは馴染みのあるプラットフォームであり、この変更によってレビューのハードルを下げることができました。プルリクエストを通じて、より効果的かつスムーズなレビュープロセスを確立しました。
予期せぬ効果
設計書を書かないアプローチにより予期せぬ効果が生まれました。それは、すべての設計情報をソースコードに記載することでGitHub Copilotのサポートを得ることができたことです。
この効果は、設計から実装にかけての工程においてGitHub Copilotが処理の概要やファイル名から自動的にコードを生成するなど、開発の効率を向上させました。
GitHub Copilotの登場は今回の取り組みを始めた後で、奇跡とも言えるタイミングでした。開発作業を効果的かつ迅速に進める手助けとなりました。
まとめ
仕入チームで設計書を書かない設計に取り組んだきっかけは、大型案件を遂行するための「複数人での開発効率向上」と「増員に伴うファットなソースコードの問題解消」でした。
具体的な対策として、OpenAPIの活用、アーキテクチャの変更、そしてスケルトン実装が採用されました。重要なのは、設計情報をソースコードに記載する方法が設計者と開発者の双方にとって理解しやすくなることです。
この取り組みによりAPIやコンポーネント毎に分担する事が可能となりました。そして案件の規模に関係なく2〜3人で開発することが定着し、課題となっていた生産性が落ちる問題についても、1人で開発していたときより開発効率が向上しています。最近ではバックエンドの設計でもスケルトン実装をすることも多くなり、GitHub Copilotを活用した効率化も進んでいます。
今後は設計書を書かない設計をより効果的に活用していきたいと考えています。
最後に
食べログ仕入では新規事業ならではの多くの挑戦をしています。一緒に働く仲間を募集していますので気になった方は以下のリンクを是非チェックしてみてください!
明日は @ogino の「Flakyテストから学ぶテスト自動実行分散システム設計入門」です。お楽しみに!
