この記事は 食べログアドベントカレンダー2023 の20日目の記事です🎅🎄
こんにちは!食べログの飲食店システム開発部サービス開発チーム所属のokt2420です。
2023年8月に食べログから食べログ求人という新規サービスがリリースされました!
この記事では、食べログ求人をリリースするまでに行ったことや開発に携わったメンバーのインタビューをまとめました。
新規サービスの立ち上げに携わっている方や興味がある方の参考になれば幸いです。
本題に入る前に、まずは食べログ求人の特徴について簡単に説明させてください。
食べログ求人とは?

今年の8月に公開された、日本最大級のグルメサイト「食べログ」が手がけた、飲食店専門の求人サイトです。コロナ禍での飲食店の人手不足解消に向けてサービスをスタートしました。
まだ公開されて間もないですが、個々の飲食店から大手チェーンまで、8000店舗以上にわたり利用されています。
店舗側の利点
「食べログ求人」は完全無料で利用できるうえ、掲載するだけで「食べログ店舗ページ」や「求人ボックス」「Googleしごと検索」にも自動的に求人情報が掲載されます。
また、手間のかかる求人票の作成も多彩な入力例から選択をすることで最短5分で作成できます。
求職者側の利点
「食べログ求人」を通じてお店の求人情報だけでなく、その店舗の写真やユーザーの口コミなどの食べログ内の情報を一緒に知ることができます。
また、ログイン不要で求人情報の閲覧から応募までを行うことが可能なうえ、正社員からアルバイトまで様々な雇用形態の求人が豊富に揃っているため、希望に合わせて柔軟な仕事選びが可能となっています。
食べログ求人の開発体制
食べログ求人では、企画、デザイナー、エンジニアと明確に役割を分けて開発を進めました。
 食べログ求人の開発体制の特徴として、企画メンバーだけではなくデザイナーやエンジニアも事業戦略を理解するように心掛けています。
食べログ求人の開発体制の特徴として、企画メンバーだけではなくデザイナーやエンジニアも事業戦略を理解するように心掛けています。
そうすることで、それぞれの立場から最適な要件を提案・議論することができ、より良いサービス提供を目指すことができます。
サービス立ち上げまでの流れ
食べログ求人は設計からテストまで約2〜3ヶ月間で開発しました。
食べログでの開発は規模の大きい案件で2〜3ヶ月程掛かるものもありますが、今回はインフラの構築なども含めてゼロからサービスを立ち上げる必要があったため非常に短い開発期間であったと言えます。
そんな食べログ求人のサービスをリリースするまでに行ったことや意識したことをご紹介します。
1. サービス企画
新規サービスの立ち上げということで、企画メンバー・デザイナー・エンジニア皆が集まり一緒にサービスのコンセプトを検討するところから始まりました。
エンジニアも企画段階から関わることで事前に開発するシステムの構成や処理をイメージでき、後工程での設計・実装の迷いや認識齟齬による手戻りが少なく済んだと感じています。
また、飲食店の経営者の方や採用担当の方へのインタビューに同席するなど、通常の開発案件ではエンジニアが体験できないような機会をいただき企画に役立てることができました。
インタビューではコロナ禍における採用課題を抱えている飲食店の方が非常に多く、サービスとしての使命感を強く感じました。
2. 技術選定
技術選定する上で重視したポイントは、「いかに早くサービスを提供できるか」でした。
新規サービスは世の中に出すまで反応がわからないため、いち早くリリースしてフィードバックをもらい、コロナ禍における人手不足の課題解消に貢献するためのサービス改善に役立てたいという思いがありました。
そこで、バックエンドには普段の開発で利用しておりスピーディーな開発ができるRuby on Railsを採用しました。
フロントエンドについてはUIが複雑な検索画面などにReact + TypeScriptを使用し、それ以外の画面ではプレーンのJavaScriptで実装しています。
世間で脱jQueryの流れがあるように、今回jQueryを使わなくても困るケースはありませんでした。
3. 設計
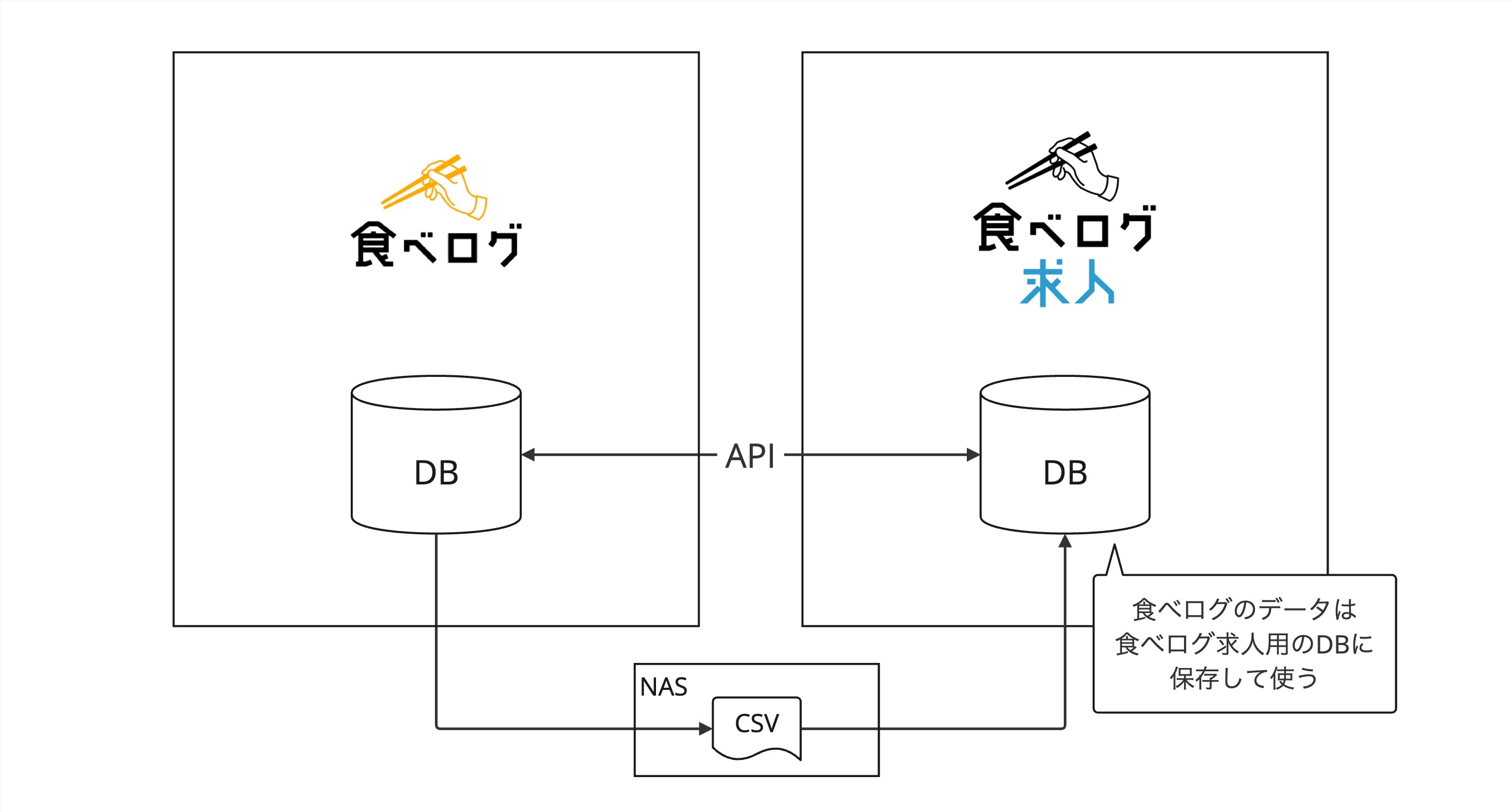
設計においては食べログ本体と疎結合な作りにすることを意識しました。
食べログ求人では店舗情報、写真、口コミなど食べログに掲載されている情報も扱っています。
これらのデータを食べログのDBを直接参照するのではなく、APIやファイル連携を用いて食べログ求人側のDBにも保存・利用しています。

このような作りにすることで、万が一食べログ側で障害が起きてサービス停止してしまっても食べログ求人側のサービスは影響を受けにくい作りにしています。
また、可用性を高める以外にもサービス間・組織間での責務を明確化する目的もあります。
実装工数は多くなってしまいますが、後々のサービス運用を考えると妥協できないポイントでした。
4. 実装
通常の食べログでの開発は、まずはデザイナーが画面の静的実装を行い、次にエンジニアが動的実装するという流れが一般的です。
しかし、今回は開発期間が短いということもありデザイナーとエンジニアの並行作業が不可欠でした。
Reactでの実装はStyled Componentsを使ったのですが、CSSの記述を別ファイルにすることで作業が衝突しないように配慮しました。
終始リモートワークでの作業でしたがMiroやAsanaといったツールを活用することで密にコミュニケーションを取りトラブルなく進められました。
また、社内ではちょうどGitHub Copilotの導入が開始したタイミングだったので、いち早く開発に取り入れて生産性を高めることができました。
5. テスト
新規サービスの場合はゼロベースなので、メンバー内で開発する機能の認識を合わせることが重要だと考えました。
そこで、結合テストケースを設計工程で作成し、実装に着手する前にメンバー内でレビューしました。
そうすることで設計の考慮漏れによる手戻りを防ぎ、メンバー間で仕様の共通理解を持つことができました。
また、サービスの成長に合わせて仕様が大きく変わる可能性を考え、単体テスト(RSpec)は全機能ではなく主要機能に絞って作成しました。
もっと知りたい方は、下記記事を参考にしてみてください。
https://tech-blog.tabelog.com/entry/advent-calendar-20221217
6. 社内限定リリース
新規サービスをリリースする際の懸念として、開発環境と本番環境での環境差異による不具合のリスクがありました。
そこでまずは3日間ほど社内からのアクセスのみ許可する形で本番環境にリリースを行い、環境差異による不具合がないか確認することにしました。
実際に社内限定リリースでDBのロードバランサの設定が起因となった不具合が見つかり、社外へのリリース前に対処できました。
その他にも小さな不具合をいくつか見つけて事前に修正できました。いち早くユーザーの手に届けることも大切ですが、一歩踏み留まり品質を担保することも大切だと実感しました。
食べログ求人の開発に携わったメンバーのインタビュー
食べログ求人では、運用も含めてチームメンバー6人が開発に関わっています。
食べログ求人の開発を振り返ってインタビューしました。
チームメンバー紹介
- 大橋(筆者): 2022年3月にベンチャー企業から転職
- 清水: 2017年にSIer企業から転職。ゲームが大好き
- 大野: 2023年4月にSIer企業から転職。フロントエンドとペンギンが大好きなエンジニア
- 小竹: 2023年7月に派遣社員として参画。食べログ求人のテストを担当
- 板谷: 2022年2月にSIer企業から転職。食べログ仕入の開発経験を経て2023年9月に食べログ求人にジョイン
- 中村: 2023年10月にベンチャー企業から転職。食べログ求人の運用開発を担当
開発を振り返って
皆さんが食べログ求人の開発で担当していた領域を教えてください
清水 企画から実装・テストまで幅広く関わりました。また、エンジニアの開発リーダーとして企画メンバーとの調整や担当者のアサイン、スケジュール管理なども行いました。 大野 前職でReactでの開発経験がありフロントエンド領域が得意でしたので、食べログ求人でも主にフロントエンド領域を任されました。 小竹 テストフェーズからジョインしたため、テストと不具合の報告を担当していました。
開発期間が約3ヶ月とタイトなスケジュールでしたが、気にしていたことや意識していたことはありますか?
清水 リリーススケジュールが決まっていたため、それに間に合うように逆算して初期リリースのスコープを決めました。限られたスケジュールの中でできる限り多くの機能を実装できるように調整しました。 大野 フロントエンドの実装ではシンプルな構成を意識し、モジュール化して再利用可能な形にしておくことを心がけていました。設計段階で構成を決めていたので、実装時の手戻りがほとんどなかったですね。既に食べログでReactを利用している機能があったため、その構成を参考にメンバー内で議論して決めました。 小竹 私は食べログ求人のテストフェーズから参画したため仕様をいかに早く理解できるかが課題でした。 そのため積極的に質問して、仕様について不明な点を解消するように心がけていました。チームの雰囲気としても質問しやすい雰囲気を作ってくれていたため、積極的に質問できて助かりました。 また、参画した初期段階でテストデータ作成に関わったことも、登場人物やデータの流れなどの仕様を深く理解出来た一因かと思います。
食べログ求人と食べログにおける開発の違い
新規サービスの食べログ求人と食べログの開発を比較してみて、何が違いましたか?
清水 食べログ求人の開発では食べログの業務知識をあまり必要としないため、新しく参入したメンバーでもすぐにキャッチアップができていると感じています。また、規模が小さいため新しい技術の導入や機能改修を積極的に行なえる環境があります。 一方で、食べログの良いところは技術的な仕組みが既に出来上がっていること、参考にできるコードが数多くあることが挙げられます。 食べログ求人は食べログの良い部分とイマドキの技術の双方を取り入れることで、ユーザーだけでなく開発者にとっても魅力的なシステムにしていきたいと考えています。
技術面について
当時最新バージョンのRails7を導入したそうですが、苦労したことはありましたか?
大野 はい、特にフロント周りの仕様が大きく変わったので、環境構築にはかなり苦労しました。食べログの既存の設定ファイルを参考にしつつ、自分でも色々と調査を行い対応しました。 清水 バージョン依存の関係で食べログで導入しているgemが使えないのも辛かったです。 食べログでは2007年からRailsを採用しており、Railsにない機能は独自のgemを使い実装していました。今回最新バージョンのRailsを導入するにあたりそうしたgemが対応していないことを実装時に知ったので、初めは絶望しましたね(笑)。しかし、最新のRailsで標準搭載されている機能で置き換えられるものが多かったので、開き直って独自gemからは極力脱却するようにしました。
食べログ求人の開発を経験して技術面で考えが変わったことはありますか?
清水 これまで当たり前のようにgemを使っていた実装が実はRails標準機能で置き換えられることや、フロントエンドの変化など新しい気づきがいくつもありました。新しいサービスの開発に参加しなかった場合、そのような進化に気づく機会を逃していたかもしれません。今後は積極的に新しい技術を取り入れるようにしていきたいです。
食べログ求人リリース後にさらに2人の新しいメンバーがアサイン
食べログ求人について、どう思いますか?
板谷 自分はもともと新規事業部に所属しており、食べログ仕入という新規プロダクトの開発をしていました。ですので食べログ求人にアサインされる時は、開発フローなど全然違うのではないかと不安を感じていました。 しかし、実際にアサインされてみて、多少承認フローに違いはあるが、風通しの良さなどは変わりませんでした。少数での開発というのもあり、前部署と遜色ないレベルで個人の意見でも良い意見なら積極的に尊重されるので、やりがいを感じています。 中村 飲食業界の求人市場が拡大している中、食べログ求人はとても有益なサービスであると考えています。 さらに採用課題を抱えている飲食店が非常に多いという背景もあり、求人倍率も上昇しており、飲食店の課題解決に寄与できていると感じています。 また、チームメンバーも距離が近いため、共通の目標に向けて協力できる環境が整っていることが魅力であると考えています。
今後どのようなことにチャレンジしていきたいでしょうか
板谷 新規事業部にいた時同様に「作るだけのエンジニア」ではなく「提案できるエンジニア」として企画領域にも関わっていきたいと考えています。そのためにも、実際のインタビューなどには積極的に参加して、飲食店の期待に応えられるような動きを積極的にしていきます。 将来的には食べログと言ったら求人サービスでしょと言われるレベルに食べログ求人を成長させたいですね。 中村 私は新しい技術を積極的に導入していき、技術面で食べログ求人の魅力を高めていきたいです。
最後に
食べログでは、新規サービスに対しても積極的に挑戦しています。 もし、食べログ及び食べログ求人にご興味を持っていただけた方は是非下記の採用情報ページをチェックしてみて下さい!
それでは、最後まで読んでいただきありがとうございました! 明日は @yoneyamashumpei の「MockWebServerを使ったAndroidアプリのUIテスト」です。お楽しみに!
