この記事は 食べログアドベントカレンダー2023 の4日目の記事です。
はじめに
初めまして。食べログシステム本部アプリ開発部、新卒1年目の 筒井 です。私は現在、iOSエンジニアとして食べログアプリの開発に携わっています。
12月現在、いくつかリリースも経験させていただきました今日この頃ですが、入社した4月の段階では"Swift"の"S"の字も知らない初心者iOSエンジニアでした。
そんな私ですが、なんとか研修に食らいつく中で、多くの学びを得ることができました。
その学びについて、お酒でも飲みながら読んでいただければと思います。
食べログの新卒研修について
まずは食べログエンジニアの新卒研修について簡単に説明しようと思います。
研修の体制について
研修では新卒1人ごとにつくトレーナー+サブトレーナーの他、各カリキュラムではデザイナーの方やFEエンジニアの方といった他チームとも交流を持ちながら進めていきます。
ちなみに、後述するiOS研修ではトレーナー陣の他、アプリ開発部基盤チームのiOSエンジニア2名の方に見ていただけるという万全のサポート体制が組まれました。
研修の流れ
食べログではまず全員webアプリケーションを作成するための研修(web開発研修)を行います。その後、webアプリケーション関連の部署の方はそのまま実践へ、アプリエンジニアは追加で個別の言語研修を行うといった流れで進んでいきます。

さて私も御多分に洩れずこの流れに乗って進んでいきましたが、
- 大学時代に Ruby on Rails での開発経験があった
- iOSの開発言語であるSwiftは初心者なのでスムーズに業務に入れるか不安
ということもありweb開発研修は早々と終了できるようトレーナーの方と調整し、web開発研修と並行して iOS研修を進めていくことになりました。
iOS研修について
そのように始まった私のiOS研修ですが、ガッチリとしたカリキュラムが決まっている訳ではなく、あえて誇張して言うならば 「好きなことができる」 状態でした。
そのため、研修の最終的なゴールを 「自分の好きなアプリを作る」 として進むこととしました。もちろん楽しそうだからといった理由で決めたわけではなく
- 技術的な知識の定着
- 短期間で集中的に学ぶ
- スムーズに実務へ参加するためより実践に近い形を経験する
という意図があります。
この前提のもと、以下のようなカリキュラムでiOSエンジニアを目指す旅が始まりました。
| # | 実施タイミング | 内容 | 期間 | タイプ |
|---|---|---|---|---|
| 1 | Web開発研修と並行 | Swiftの言語仕様を学ぶ | 1週間弱 | 読書 |
| 2 | Web開発研修と並行 | 参考書の通りにアプリを作ってみる | 3日 | 読書 |
| 3 | Web開発研修と並行 | これまで学んだ技術で小さいアプリを作成する x3 | 2日/アプリ | 実践 |
| 4 | Web開発研修と並行 | アーキテクチャの勉強 | 1日 | 読書 |
| 5 | 8月~ | 作りたいアプリを作る | 1ヶ月 | 実践 |
iOS研修 ~インプット編~
アプリを作るために、まずはとにかく「Swift」という未知の言語を早急に学ぶ必要がありました。
そのためにいくつか工夫したことについて簡単に紹介させていただきます。
比較して、紐付けて
時は遡って高校時代、私は先生から「人は比較しないと物事を正確に捉えられない」という金言をいただき、非常に感銘を受けました。
前述の通り私は大学時代 Ruby を用いて開発を行なっていた経緯がありましたので、試しにこの教えに倣い(全く別ジャンルの言語ではありますが) Ruby と Swift を比較しながら学習を進めてみることにしました。

この学び方をした結果、いくつかのメリットを感じました。
- 関連付けて学ぶことで思い出しやすくなる
- 「比較する」というスタンスを取ることで要点を抑えようとするため、能動的な学習になりやすい
正しく比較が行えているか、という点に関しては正直自信がありません。
ただ、これを行ったことで参考書には無かった情報を他の方から引き出せたり、紐付けによって知識の検索速度が上がったように感じます。
後回しにする勇気
私は失敗したくないという気持ちからかどうしても参考書の全てを理解しようとしてしまいがちでした。
とはいえ文章で全てが理解できるなら人類は全員とっくにスーパーエンジニアです。
早く学んでいくためにはどうすればいいかトレーナーの方と相談した結果、分からない部分には付箋を貼るなどして「分からなかった」という記録をつけることにしました。
結果としてインプットのスピードは上がり、かつ後の実践で振り返る際の証跡になりそこでも役に立ちました。そこで全てを1度で学ぶ必要はなく、繰り返しながら学んでいくということを勉強しました。
いざ実践
私はお酒が好きということもあり、お酒の味をお手軽に記録するためのアプリ、通称「酒ログ」を作成していくこととしました。

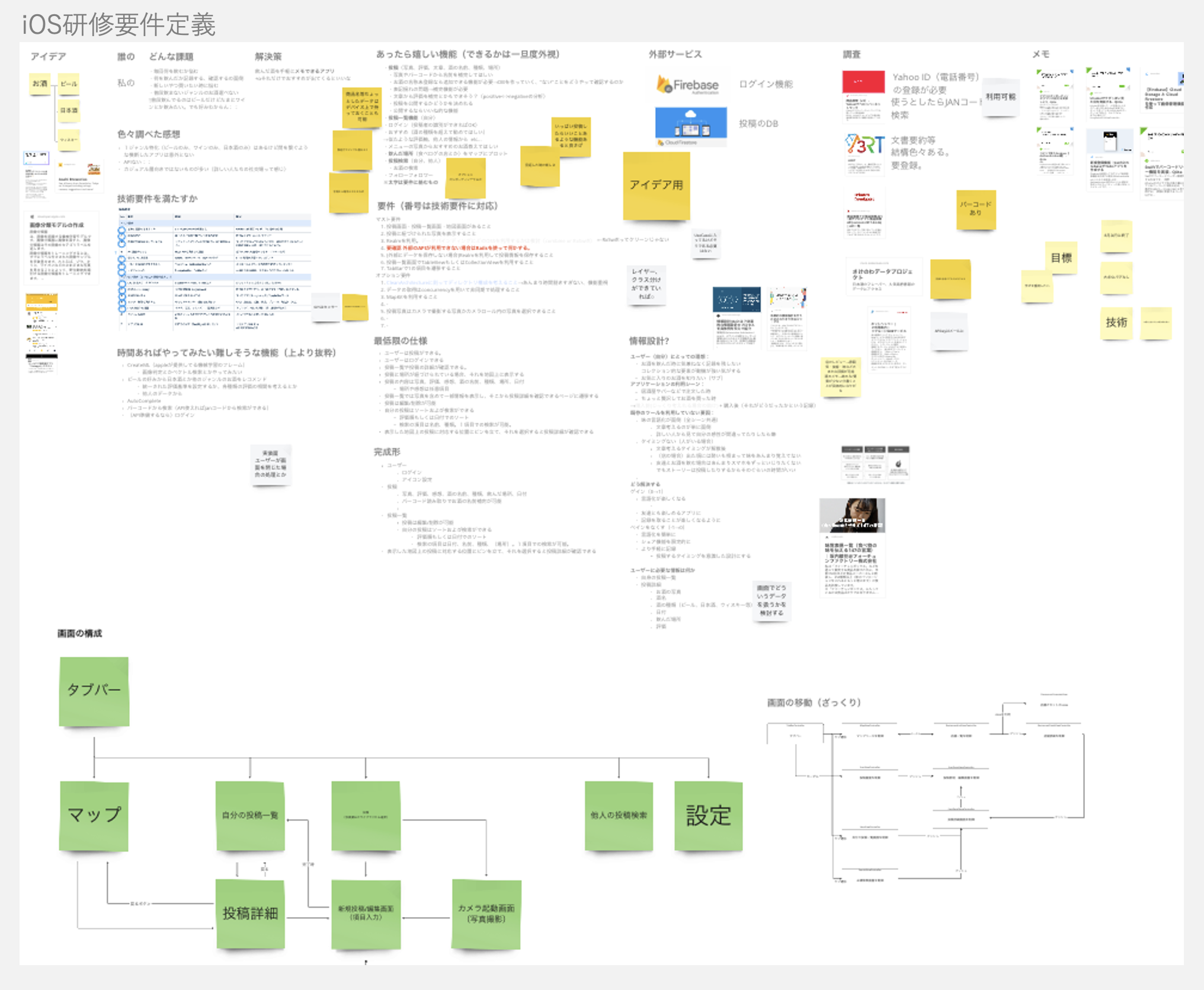
要件定義・設計の際、1ヶ月という研修期間は無視して実装したい機能と対応画面を作成していきました。当初設計したアプリの大まかな機能は以下の通りです。
- パスワードとメールアドレスを用いた ログイン / 新規登録 機能
- 写真・味・酒の名前・種類・飲んだ店 の情報を含む 投稿 / 編集 機能
- 自身の投稿を確認できる機能
- 店舗検索機能
- 店舗に紐づく投稿を確認できる機能
- お酒検索機能(お酒に対する味の集計を見ることができる機能)
工期の都合や仕様を見直した結果 4~6の機能については実装せず、1~3の機能を持つアプリを作成しました。

iOS開発研修での学び
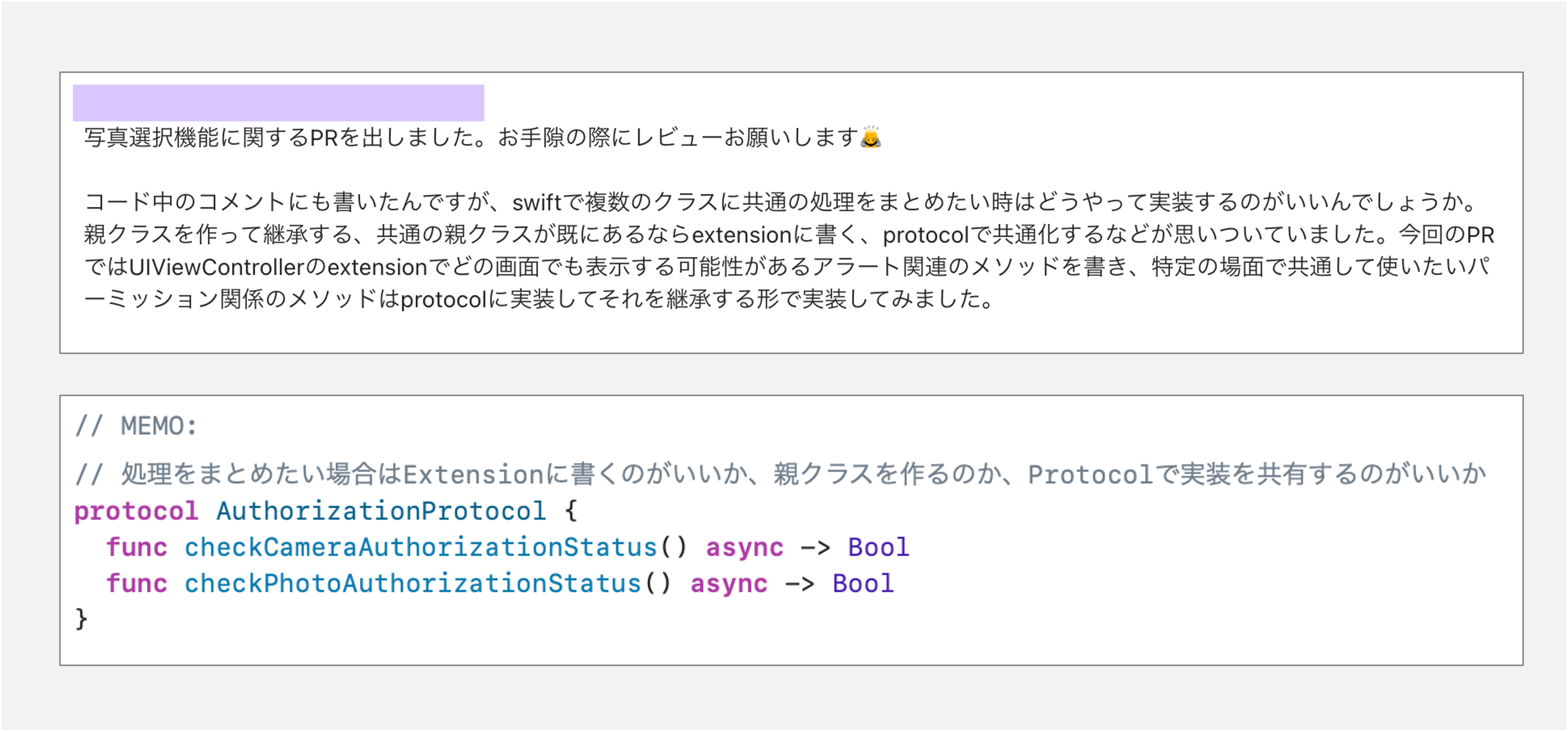
意図を伝えることの重要さ
私は今回の研修を通して、「自身の意図を伝える」ということを徹底しました。これは受動的なインプットにならないようにすることで知識の定着を図ろうという考えで始めたことでしたが、他にもいくつかの利点があると感じました。
1. 改善方針が明確に
例えば悩んで書いたソースコードに対して指摘があった際に、「どの段階で間違っていたのか」あるいは「どこで知識が不足していたか」といった差分が明確になります。これによって、次は何を改善するべきかという考えが非常に立てやすくなりました。
また「なんかダメだ...」という抽象的な反省をすることがなくなり、いたずらにモチベーションを下げるということが少なくなりました。
2. コミュニケーションの促進
逐一設計方針の理由や考えをチャットやGithub上で報告・コメントしていました。その結果、自身の進捗や考えがオープンなものとなり、見た人からアドバイスなどを受けやすい状態になっていました。
また、こういったやり取りが気になった点について質問しやすい場を作るための一要因となっていたように感じます。

やらなきゃわからないこともある
今回アプリではデータベースとしてFirebaseの機能を無料枠で使用しました。 (投稿情報はRealtimeDatabase、画像データはCloudStorageにそれぞれ保存)
無料枠とはいえ特に不自由なく開発を進めていましたが、ある日、投稿一覧画面の開発中に突然画像が取得できなくなりました。そこでFirebaseのコンソールを見てみると

無料枠を突破していました。
理由は明白で、画像をキャッシュせず、一覧表示のたびにFirebaseから画像を取得していたからです。
これに気づいてからはキャッシュを保持するよう変更することで、正常に動作するようになりました。
元々実装前にキャッシュを保持するかどうかの検討はしていましたが、開発中は自分しか利用しないのに加えて大した問題にもならないだろうと高を括っていました。つまり、想像で仕様を決めていたということです。
その結果が上記にある無料枠突破事件です。
食べログアプリのサービスの規模は大きく、いいパフォーマンスを実現するための機構は既に構築されているため、この件がなければしばらくの間、私はキャッシュを保持しておく必要性やそうしなかった場合の未来を知らないまま開発を進めていたかと思います。
当然本番アプリで同じようなことはできません。
書籍で学ぶということも可能だとは思いますが、失敗できる環境で一度失敗してみるということは強烈な印象と共に知識が記憶に刻まれるため、より効率的だと感じました。
実務を通して
iOS研修でさまざまなことを学んだ私ですが、実務に入ってから気づいた「やっててよかった」という点もいくつかありました
1. 本番環境では利用していない技術の勉強
基本的には本番アプリの環境を踏襲してオリジナルアプリを作成しましたが、一部未導入のOSSなどを利用しました。
この結果、研修で書いたコードと本番で動作しているコードは一部乖離が生まれることとなりました。
一見無駄なことを学んだように感じますが、私にとってこの差分は既存コードを疑うためのきっかけになると感じました。
違うコードを知っていること自体がアイデアの種になり、別の書き方はないのかという探索心が湧いてくるのではないかと思います。
2. それが必要なのかという視点
今回アプリを実装していくにあたって、実装時間の都合上いくつかの機能を削りました。
削る際にはユーザー(研修では自分や周りの人)にとって何が本当に求められるものかを検討する必要がありました。
研修が終わり実務に入ってからも、開発の規模感こそ異なりますがユーザーのためにサービス・機能を早いサイクルで作っていくという点に変わりはありませんでした。
開発をしているとそういったマクロな視点を忘れがちだった私にとって、研修での「機能を無くす」という体験は重要だったと、今では思います。
最後に
インプット・アウトプット、教わって経験してと手を替え品を替えた結果、約1ヶ月という期間で本当に多くのことを学べたと感じています。 意外とこういった試行錯誤していく姿勢こそが一番の学びだったのかもしれません。
これからも試行錯誤を重ねながら、よりユーザーにとって使いやすいアプリを目指して日々サービス開発に励んでいきます。
明日は山下さんの「前代未聞!新卒で食べログ企画に配属された話」です。お楽しみに!
