この記事は 食べログアドベントカレンダー2022 の4日目の記事です🎅🎄
はじめに
レストラン検索改善ユニットでサーバーサイドエンジニアをしている儀保です。
今回は食べログのレストラン検索改善ユニットで様々な数値をみて改善の取り組みしているのでその紹介をしたいと思います。
検索のがっかり体験をなくす
食べログの重要な機能としてレストラン検索機能があります。お店の名前で検索したり、ジャンルやエリア名から検索することができますが、探しているお店が1件も見つからないとがっかりしますよね。このような体験を検索のがっかり体験と呼び、検索改善ではこのがっかり体験をなくしていくよう改善を行っています。
日々の数値チェック
チーム内では日々数値をウォッチして、がっかり体験をなくす取り組みに役立てています。
ウォッチしている数値は主に0件ヒット率と店舗一覧CTRです。
1つ目の0件ヒット率とはユーザーが食べログで検索したときにお店がヒットせず0件になったときの割合、
2つ目の店舗一覧CTRは検索結果に表示されたお店をユーザーが選んでお店の詳細を見た割合になります。
0件ヒット率が低いほどちゃんとお店がヒットして、店舗一覧CTRが高いほどユーザーが探したいお店が結果として表示できていることを表しています。
検索キーワード毎にもこれらの値を見ていて、悪化していないかなどを日々チェックしています。
その中で0件ヒット率、店舗一覧CTRの数値を改善した例をいくつか紹介したいと思います。
ユーザーの現在地によって検索するエリアを変える
検索キーワード毎の数値をチェックしていると、食べログ内で検索はされているが0件ヒット率が高いキーワードがいくつかありました。
それは「赤坂」や「日本橋」といった複数の都道府県に存在する同名のエリアキーワードです。
多くの方がイメージする「赤坂」は東京都の赤坂だと思いますが、福岡県にも赤坂というエリアがあり、食べログの検索では福岡県の赤坂で検索されるパターンもありました。
そこで、検索しているユーザーの現在地情報をもとにどの赤坂で検索をするか判断をするように改修を加えました。
例えば、ユーザーの現在地が東京都や神奈川県のときに「赤坂」と検索すると東京都の赤坂駅周辺での検索になり、福岡県の場合は福岡県の赤坂駅周辺での検索になるといった感じです。
その結果0件ヒット率を下げることができ、改善をすることができました。

エリアの略称などの検索
0件ヒット率や店舗一覧CTRの数値が悪かった検索キーワードとしてエリアの略称がありました。
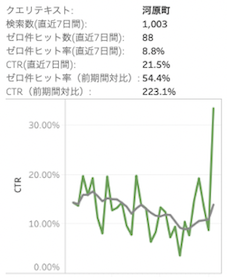
京都河原町駅を河原町と検索したり、横浜中華街を中華街と検索してもそのエリアのお店がちゃんとヒットしない状態で、がっかり体験が発生していました。
このようなパターンでヒットしないキーワードは多々あったので、略称や表記ゆれのキーワードでもエリアとしてヒットさせるよう対応しました。
そうすることでちゃんとエリアとして判定し、そのエリアで検索できるようになったことで店舗一覧CTRを改善することができました。


BigQueryを活用して施策に役立てる
上記のような検索キーワード毎の数値を見る他に、食べログではアクセス解析やデータを取得する際にBigQueryを活用しています。
その中でBigQueryを使いデータを集計して施策へとつながった例を紹介します。
予約検索の改善
これまでの食べログでは、時間を指定して予約検索をしてもちょうど指定した時間で予約ができないお店がヒットしたりする場面が多々ありました。 これを改善すべく、時間ぴったり検索という機能をリリースしました。 このリリースにより細かい時間での予約検索が可能になり、指定した時間に予約ができるお店のみヒットさせることが可能になりました。
「前後の時間を含める」のチェックを外すことで指定時間ぴったりで予約ができるお店が検索できる機能です。

直前予約の需要
細かい時間を指定できるようになったことで、直前予約検索の機能も検討することになり、実際に直前予約の需要がどれだけあるのかを出してほしいと企画から依頼がきました。 そこでBigQueryを使い、どれくらい後の予約検索がされているのかを集計して出してみました。

すると15分後や30分後といった当日の直前予約検索も一定数あることがわかりました。

このデータも一つの根拠として「今から入れる」お店をすぐ検索できる機能もリリースすることができました。

このようにツールを活用し、データを見て食べログの検索改善に日々役立てています。
ご覧頂きありがとうございました!
明日は @arrr さんの「Next.jsへAdobe Analyticsを導入した話」です。お楽しみに!