はじめに
はいさい。食べログ開発本部 ウェブ開発2部の儀保です。沖縄出身です!
先日、RubyKaigi 2024が沖縄で開催されました。
会場は那覇市の那覇文化芸術劇場なはーとでした。

地元開催ということもあり私も参加してきたので、どのようなセッションがあったのかをお話ししていきたいと思います。
RubyKaigiに参加するにあたり、食べログからの参加メンバーに気になるセッションのアンケートを取ったので、 3日間開催の各日程ごとに票を多く集めたセッションを紹介していきます。
1日目
Unlocking the Potential of Property Based Testing with Ractor
1つ目に紹介するのは、Masato Ohbaさんの
Unlocking the Potential of Property Based Testing with Ractorというセッションです。

property based testingというテスト手法をRubyで行うためのGem(PBT)のお話でした。
普段私達が書いているようなテストコードは、
- テストケースに様々なパターンを書くため、コードが長くなりがち
- プログラムが期待通りに動作することを確認するための、入出力を記述する
であり、実装者が予測したバグのみを検出するものであるのに対し、
property based testingは、
- スリムに短いテストが書ける
- テスト実行時の期待される例ではなく、テスト対象のプロパティ(性質)を記述する
という特徴があり、本番に流出してしまうような予期せぬバグを見つけることに役立つとのことです。
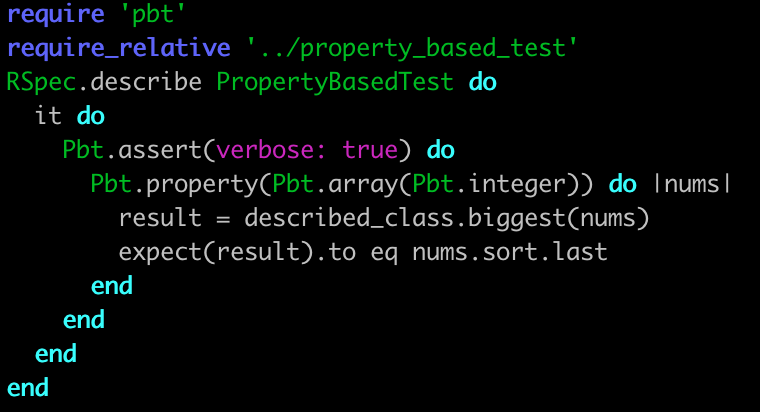
実際にPBT Gemを使用して、簡単なテストを実行させてみました。
今回テストする対象は、整数の配列を受け取り、最大値を返すメソッドです。
テストコードはこんな感じで、入力値は整数の配列とし、具体的な値は指定していないです。

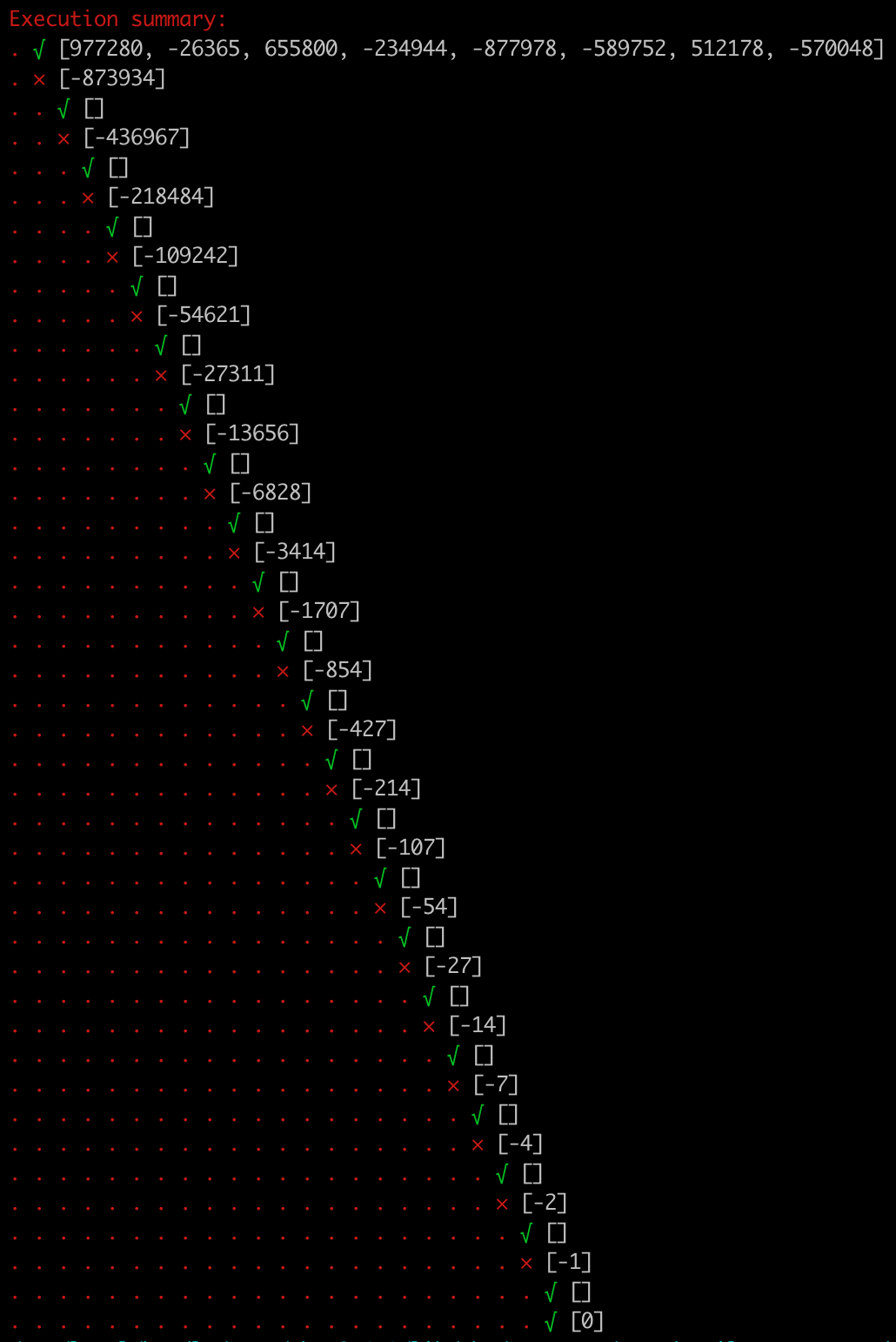
テストを実行してみると、下記のように、最初に失敗したテストのみを報告するのではなく
人が見て理解しやすい形式にshrink(小さく)していきます。

ここでは、はじめにГ-8739347]の値が失敗していますが、エラーの原因となる最小値を見つけ、[-1]で失敗したと教えてくれます。
これによって、マイナスの値での挙動がおかしいと気づくことができます。
PBTでは、数千、数万の大量のテスト入力をランダムで生成してテストを行うため、処理時間は長くなるそうです。
Ractorで並列処理ができる仕組みも取り入れてみたものの、一部のケースでしか早くならないそうで、現時点ではGemの処理はシーケンシャルになっているとのことです。
これまでのテストに加え、property based testingも取り入れることで 様々なパターンのテストを行い、予期せぬバグを防ぐ工夫として活用できそうだなと思いました!
2日目
Good first issues of TypeProf
2つ目に紹介するのは、Yusuke Endohさんの
Good first issues of TypeProfというセッションです。
TypeProfの実行方法や、開発を手伝ってくれる人に向けて開発方法の説明などがありました。
TypeProfとは
Ruby Editorのサポートツールで、型注釈無しでエラーレポートや定義への移動、補完などを行えることが特徴です。
下記の方法で、TypeProfを試すことができます!
- Ruby3.3をインストール
- VSCodeでtypeprof拡張機能をインストール
- typeprofのコードをgit cloneし、lib/typeprof/core内のファイルを開く
注意点としては、まだ多くのRuby構造がサポートされていないため失敗することがあるそうです。
例えば、発表時点ではキーワード引数はまだサポートされていないらしいです。
TypeProfをどのように開発しているかの説明については
- テストシナリオを書く
- 実装する
- シナリオを成功させる
というようにテスト駆動開発の手法を取り入れているそうです。詳細な実装についてはコードを読んでくださいとのことでした!
TypeProfに貢献したい方のはじめの取り組みとして、TypeProfで遊んでみておかしい点があれば新しいテストシナリオをissueに追加したり、Ruby/RBSの構文をサポートするのを考えてみるのが良いそうです。
今後の取り組みとしては、
完全なRuby/RBS構文のサポートや分析の精度と速度向上、Ruby on Railsアプリに向けての始動が予定されていて、
普段の開発でも活用できると便利になっていきそうだと感じました!
3日目
Using Ruby in the browser is wonderful.
最後に紹介するのは、Shigeru Nakajimaさんの
Using Ruby in the browser is wonderful.
というセッションです。
ruby.wasmとはなにかとruby.wasmにどのような貢献をしたかというお話でした。

ruby.wasmはブラウザ上でRubyの実行を可能にしたもので、その役割としては
- CRubyのVirtual Machineをブラウザで動かすためのもの
- CRubyとJavaScriptの架け橋
であり、発表者のShigeru Nakajimaさんは後者のCRubyとJavaScriptの架け橋の部分に貢献したそうです。
今回のセッションでは、ご自身がされた2つの貢献について紹介がありました。
1つ目の貢献は
RubyのコードでJavaScriptのクラスを初期化可能にしたことです。
Rubyでは、JavaScriptのようにnew演算子が使用できないのですが、この機能追加によって下記のようにRubyのnewメソッドでJavaScriptオブジェクトを作成できます。
JS.global[:URLSearchParams].new(“?q=ruby.wasm”)
これにより、RubyのコードにJavaScriptのコードが混ざらなくなるので、Rubyだけで分かりやすく書けるようになりました。
2つ目は
require_relative互換があるJS::RequireRemoteの作成です。
実際にブラウザでテトリスを動かすデモも行っていました!

また、Rubyでフロントエンドフレームワークを構築していて、その名もorbital ringと名付けたそうです。
宇宙の衛星リング(orbital ring)と地上のrail(Ruby on Rails)の対を成すものとして良いネーミングだと思いました。
おわりに
今回、RubyKaigiに参加してみて、改めてRubyをより良くするための開発が日々行われていて進化していってるなと感じました。
セッションを聞いてRubyの動向など、知らなかったこともあったので調べるきっかけにもなって良かったです。
これからもRubyを活用し、良いサービス作りをしていきたいと思います。
最後に、沖縄そばを食べてRubyKaigiを締めくくりました。

ご覧いただきありがとうございました。
食べログやRubyに興味のある方、ぜひ一緒に働きませんか?
私たちは絶賛エンジニア募集中です!
